Курьерское агентство: перезапуск
Вёрстка нового сайта Курьерского агентства
Второй сайт медиахолдинга «Мозаика», подвергшийся обновлению.
На этом проекте я принял на себя роль верстальщика, поскольку наш штатный версталер был сильно загружен — ну, это не беда, верстать я люблю! — особенно сейчас, когда столько всего вкусного нам подарило Javascript сообщество!
Чтобы ты понимал, примерно вот так выглядит моё рабочее место в процессе вёрстки:
И всё будет куда круче, когда я всё таки смогу выбить себе второй внешний монитор.
P.S.: ты не смотри на мешанину sass/scss, позже я переделал в scss
За кучу адаптированных оконцев отвечает Chrome расширение Responsive Web Design Tester, это позволяет примерно оценивать как будет выглядеть сайт на том или ином экране.
В этом проекте я решил отказаться от использования сетки Bootstrap, поскольку давно хотел испробовать в деле БЭМ (согласитесь, col-sm-* col-md-* col-xs-* тут вообще не катят). Для генерации сеток, сперва думал остановиться на проекте Neat (поскольку довольно активно юзаю Bourbon повёлся на рекомендации его создателей), но чего то он мне не зашёл, зато очень крепко зашёл проект Susy.
Susy позволяет строить сетки любой сложности (в том числе ассиметричные) и не ограничивает разработчика вообще ни в чём — нужно сгенерировать колонку? – нет проблем, юзаем миксин, — нужно подсчитать длину? – юзаем функцию.
Все эти маленькие приятности позволяют быстро создавать mobile first стили, совершенно не заморачиваясь (ну, когда ты уже достаточно хорошо изучишь susy).
HTML верстал традиционно (для меня) с помощью Nunjucks — хоть убейте, но верстать гигантские повторяющиеся HTML файлы по своей воле я не стану уже никогда.
А что там с адаптивностью?
Предоставленные макеты содержали в себе Desktop only варианты, поэтому додумывать мобильные версии приходилось в процессе.
В мобильных версиях основное меню подменяется бургером (burger menu), реализованным на чистом CSS. Причём там есть два бургера — один показывается на небольших планшетах в портретном режиме, второй на смартфонах.
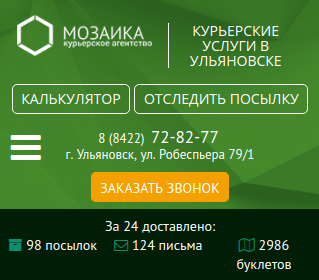
Вот так выглядит шапка на iphone 5. Тут бургерный триггер на одном уровне с адресом и телефоном:

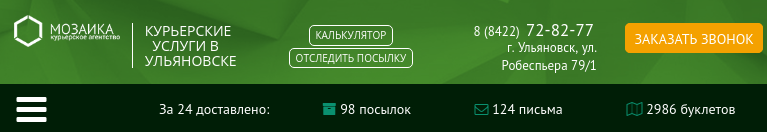
А вот так она отображается на ipad в портретном режиме:

На самом деле, из–за susy процесс вёрстки настолько упростился, что я даже не смогу вспомнить сколь нибудь интересные моменты за это время — разве что могу сказать начинающим верстать с susy: внимательно следите за использованием gutter'ов! Благодаря моей невнимательности в паре моментов на странице в мобильном режиме появился горизонтальный скролл, причина которого не всегда очевидна!
В моём случае я достаточно быстро находил и устранял эти недочёты путём отключения компонентов по одному и поиска виновников.
Всё интересное начнётся когда мы будем создавать Wordpress тему на основе этого шаблона, правда этим будет заниматься другой человек — я буду лишь подсказывать и проверять работу.