Рубрики с Awesome Icons на Wordpress
Использование Awesome Icons в качестве значков списка рубрик в Wordpress.
Дисклеймер
Не претендую на абсолютную правильность подхода, однако это единственный способ, которым я смог добиться внедрения awesome icons в виджет рубрик.
К сожалению, я не смог найти плагина, способного решить эту задачу без рукоприкладства написания кода.
Несомненно, существует огромное множество плагинов, для прикрепления к рубрикам картинок, однако, я не хочу кучу картинок, я хочу иконочный шрифт.
Путем гугления, набрел на этот тред.
Хорошо, как засунуть в поток генерации иконки разобрались, но проблема в том, что я хотел, чтобы у разных рубрик были разные иконки, либо их не было, поэтому и отправился на поиски инструментов, подобных Drupal Field UI, чтобы создать хранимое поле, и как-то присобачить его к рубрикам.
Fields Framework
Поиски привели меня к плагину Fields Framework ( Github)
Плагин позволяет создавать кастомные поля и предоставляет несколько типов виджетов, как говорится, на все случаи жизни.
Первым делом, лезем в Builder и создаем новую секцию для элементов таксономии ( Builder -> Sections -> Taxonomy -> Create New). Тут нужно придумать идентификатор для секции (я назвал RubricsWithFAIconsSection), этот UID затем понадобится для связывания. В поле Taxonomies выбираем Рубрики.
После того, как секция сохранена, создаем новое поле ( Fields -> Text -> Create New), тут тоже нужно указать UID (я назвал RubricsWithAIconsField).
Все, основные элементы готовы, теперь снова лезем в Builder. В первом текстовом поле видим сгенерированный плагином PHP код:
ff_create_section('RubricsWithAIconsSection', 'taxonomy', array(
'taxonomies' => array('category'),
)
);
ff_create_field('RubricsWithAIconsField', 'text', array(
'label' => 'FA Icon',
)
);
Этот код нужно будет вставить в хуке widgets_init (Файл /wp-content/themes/<Название темы>/functions.php).
Находим реализацию хука или пишем новую.
Мой код:
function blogkenfin_widgets_init() {
// проверка на установленный Fields Framework, чтобы не ронять сайт при отсутствии плагина
if(defined('FF_INSTALLED')) {
ff_create_section('RubricsWithAIconsSection', 'taxonomy', array(
'taxonomies' => array('category'),
)
);
ff_create_field('RubricsWithAIconsField', 'text', array(
'label' => 'FA Icon',
)
);
// добавляем поле в секцию
ff_add_field_to_section('RubricsWithAIconsSection', 'RubricsWithAIconsField');
}
}
add_action( 'widgets_init', 'blogkenfin_widgets_init' );
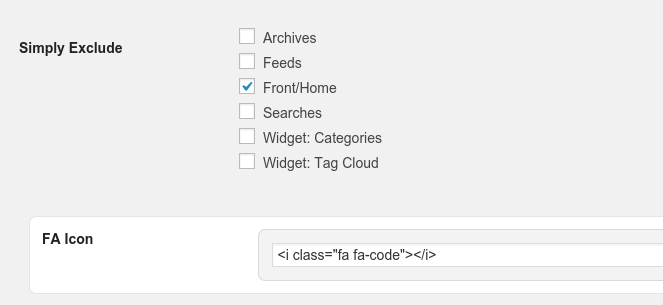
Теперь для проверки можно попробовать создать/отредактировать рубрику. Видим:

Наше текстовое поле появилось, отлично! Но чтобы иметь с этого какой-то толк, нужно это поле как-то отображать. Лично я для этого использовал еще два хука - get_terms для редактирования списка элементов и wp_list_categories в качестве дополнительного костыля.
Обработчик get_terms
Наш первый шаг состоит в определении функции-обработчика для хука get_terms:
add_filter('get_terms', 'blogkenfin_get_terms');
// добавляем значки font-awesome к заголовкам!
function blogkenfin_get_terms($links) {
foreach($links as $link) {
$field = ff_get_field_from_section('RubricsWithAIconsSection', 'RubricsWithAIconsField','options','taxonomy',$link->term_taxonomy_id);
if($field != NULL) {
$link->name = $field .' ' . $link->name;
}
}
return $links;
}
Функция ff_get_field_from_section(<SECTION_UID>, <FIELD_UID>, <SOURCE>, <SOURCE_TYPE>, <OBJECT_ID>) возвращает значение поля. В документацииэта функция и ее параметры подробно описаны, поэтому я не буду заострять на этом внимание.
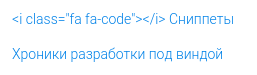
Собственно функция пробегает по массиву ссылок и пытается получить field, в случае когда field найден, мы просто приписываем его значение перед текстом элемента.
Однако, если оставить код как есть, мы наблюдаем следующее:

Обработчик wp_list_categories
В обработчик хука wp_list_categories попадает готовый html для вывода в виджете рубрикатора, поэтому для решения этой проблемы я прибегнул к такому костылю:
add_filter( 'wp_list_categories' , 'blogkenfin_list_categories' );
function blogkenfin_list_categories($html) {
return html_entity_decode($html);
}
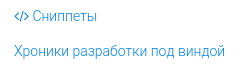
Однако, хоть это и костыль – работает как надо:

Два предыдущих фильтра, чтобы гарантировать нормальную работу, нужно также обернуть в условие:
// !is_admin() - использован чтобы не портить заголовки в таблице редактирования рубрик.
if(defined('FF_INSTALLED') && !is_admin()) {
add_filter('get_terms', 'blogkenfin_get_terms');
// ... code
}