Готовим sublime text 3 к бою
В этой заметке я приведу небольшой список плагинов для sublime text и простых трюков, которые помогут Вам ускориться. В будущем я планирую выложить цикл статей для верстальщиков, которые хотят ускорить свой рабочий процесс.
Плагины
Для начала, рекомендую установить Package Control - это такой репозиторий с дополнениями для ST. Установка его достаточно проста и описана на офф.сайте - https://packagecontrol.io/installation, поэтому предполагаю что с этим Вы прекрасно справитесь и без меня.
Теперь посмотрим на плагины:
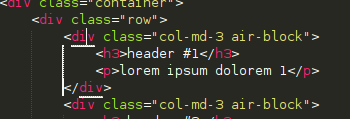
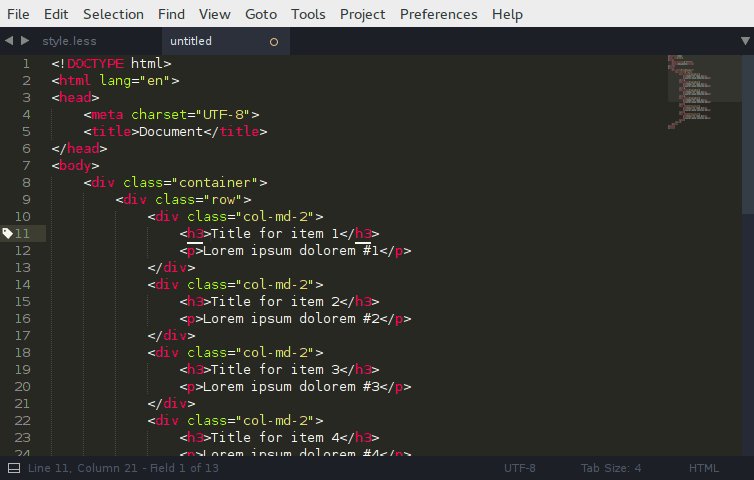
Bracket highlighter
Этот плагин подсвечивает границы разделителей, в том числе и html теги. В свежих версиях также содержит интересные экспериментальные возможности
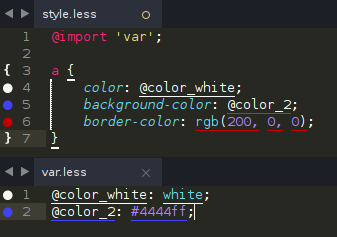
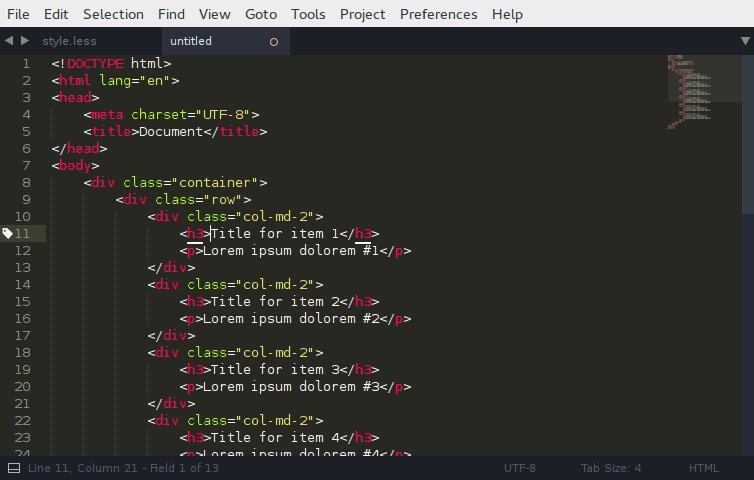
Color hightlighter
Плагин для подсветки цвета. Поддерживает форматы - html named color, hex, rgb, rgba. У этого плагина есть еще одна приятная фишка - он поддерживает правильную подсветку переменных содержащих цвет (например в less)
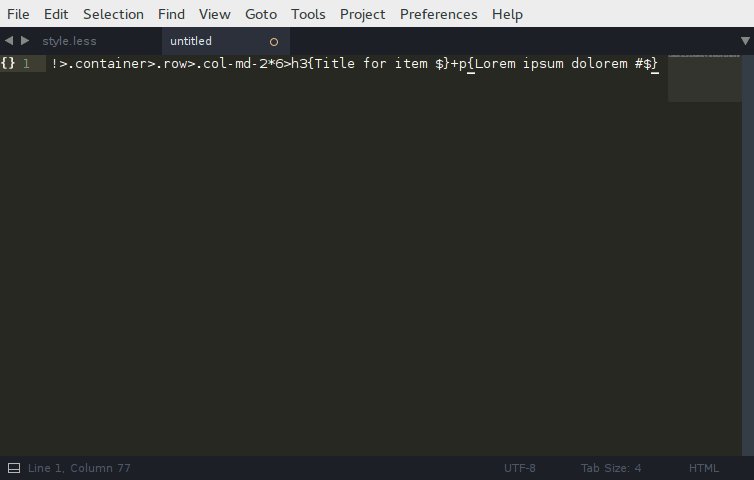
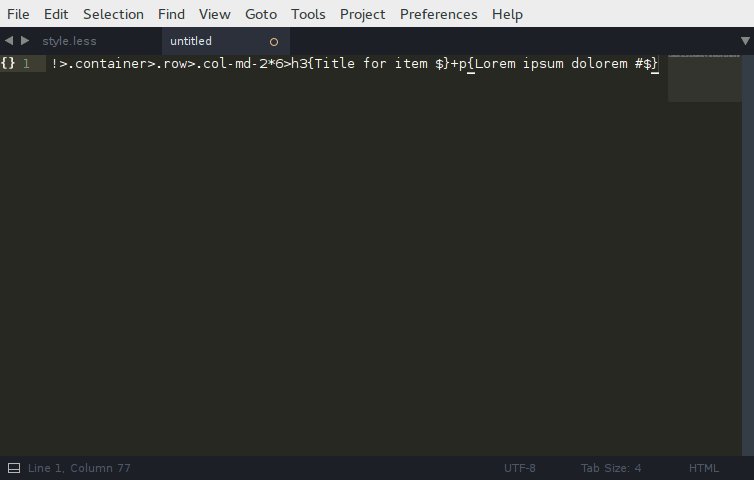
Emmet
Бывший ZenCoding. При умелом использовании эта штука может сэкономить неимоверное количество времени и сил. Более подробно с основами работы с emmet вы можете ознакомиться в статье на хабре
Проекты
Sublime Text дает возможность группировать исходники в проекты. И это шикарно!
Во-первых держать все свои проекты в проектах (извините за каламбур) позволяет использовать быстрый поиск файлов.
Во-вторых каждый проект можно индивидуально настроить, в зависимости от требований.
Для создания нового проекта, в меню sublime выбираем Project -> Add Folder to Project...
С помощью этой кнопки мы добавляем папку в проект. Теперь нужно сохранить проект - Project -> Save Project As... в каком-либо удобном для вас месте.
Лично я предпочитаю хранить файлы Sublime Project в папке проекта, чтобы можно было свободно ими делиться с коллегами.
Настройка проекта
Чтобы настроить проект, выберем Project -> Edit Project, в итоге перед нами предстанет json файл с настройками проекта.
По умолчанию в проекте забиты такие настройки:
{
"folders":
[
{
"path": "."
}
]
}folders содержит в себе набор путей к папкам, добавленным в проект.
Исключение файлов и папок из проекта
В разделе folders, также имеется возможность исключения файлов и каталогов. К примеру, если мы хотим исключить все zip файлы из индекса проекта, воспользуемся настройкой file_exclude_patterns:
"file_exclude_patterns" : [
"*.zip",
]
А для исключения целых директорий используется параметр folder_exclude_patterns:
"folder_exclude_patterns" : [
"node_modules"
]Настройка этих параметров бывает очень важна в больших проектах, где есть множество файлов и каталогов.
Кодировка проекта
Каждый проект можно настроить на определенную кодировку. Делается это с помощью настройки settings:
"settings" : {
"default_encoding" : "Cyrillic (Windows 1251)",
"fallback_encoding": "Cyrillic (Windows 1251)"
}
Размер отступов
В раздел settings также можно поместить настройки отступов. К примеру, чтобы задать отступ в 4 пробела, воспользуемся параметром tab_size:
"settings" : {
"tab_size" : 4
}
Остальные настройки можно найти в документации.
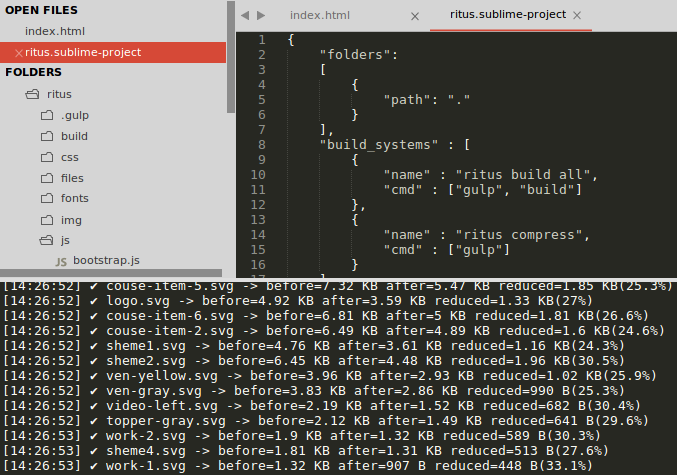
Системы сборки
Sublime Text предоставляет возможность интегрировать сборочные скрипты в проекты. Давайте, например, добавим сборочный скрипт для сборки проекта с помощью gulp
"build_systems" : [
{
"name" : "My Project builder",
"cmd" : ["gulp", "build"]
}
]Выбираем свою систему сборки: нажимаем комбинацию <CTRL>+<SHIFT>+B, в списке выбираем нужный сборщик и нажимаем Enter. В sublime откроется консоль, где будет отображаться статус сборки.

Ок, с самым простым разобрались, едем дальше - в инструментальный лес.