Готовим VSCode для продуктивной разработки
Небольшой обзор на полезные дополнения и настройки Visual Studio Code, которые помогают мне продуктивнее работать с кодом
Несколько лет назад (oh my, уже 5 лет прошло!) я писал о том, как настроить Sublime Text 3 на максимально продуктивную разработку. Саблайм очень мной любим, это действительно потрясающий и быстрый редактор, однако, спустя некоторое время после той статьи я всё таки мигрировал на редактор от Microsoft.
Лучшая поддержка typescript, возможности расширения и встроенный в редактор функционал всё же переманили меня на visual studio code, несмотря на меньшую производительность самого редактора.
Шрифт и тема
Шрифты/темы оформления — это субъективная и сильно индивидуальная вещь. Кому–то нравятся светлые темы оформления, кому–то тёмные.
Во времена активного пользования сублаймом, я использовал цветовую схему и тему оформления собственного производства, однако с переходом на вскод я не стал настолько глубоко копаться в персонализации.
Вместо этого я пару лет сидел на весьма контрастной цветовой схеме Dracula dark vibrant. Сегодня я предпочитаю более мягкие расцветки, поэтому перешёл Panda, её расцветка гораздо мягче.


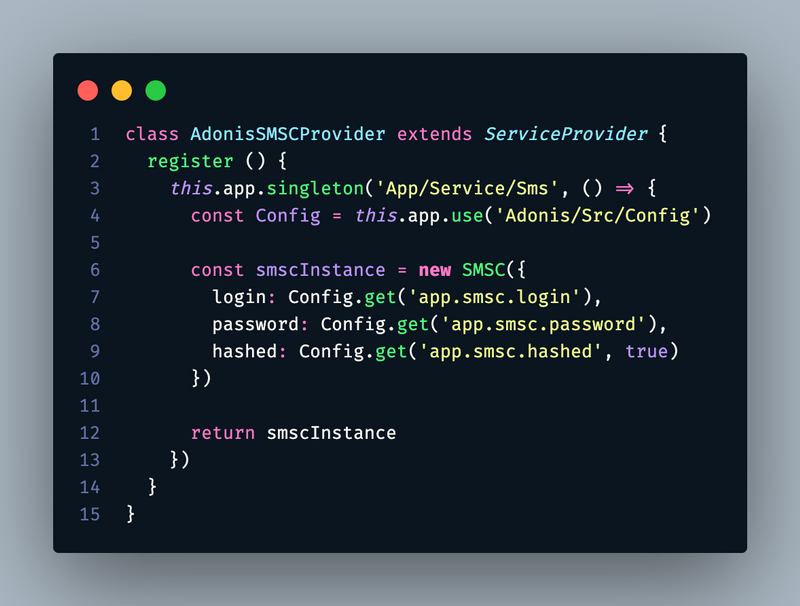
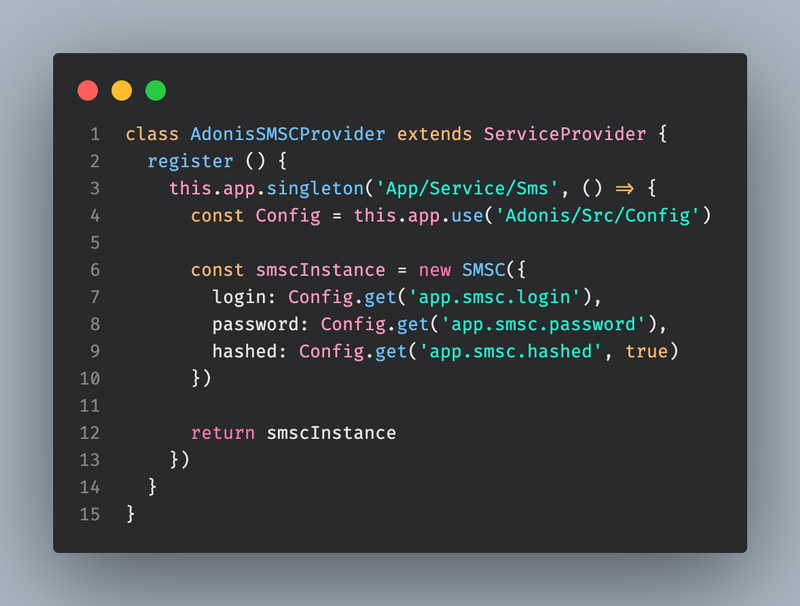
Помимо схемы оформления, я рекомендую весьма неплохо шрифт Fira Code. Прелесть этого шрифта, помимо приятного оформления, заключается в поддержке лигатур.
Это такие, "подменяющиеся" последовательности символов. К примеру, -> заменяется на →, >= на ≥ и т.п.
До недавнего времени, я подобные штучки считал просто очередной хипстерской фишкой, не особо удобной в работе.
И чёрт возьми! Как же я ошибался!
Я не могу, конечно, судить будет ли вам удобно работать с такими заменами, но лично я замечаю что субъективно читать код стало проще.
Не знаю, может быть, это связано с тем что глазу теперь не нужно сканировать последовательность символов, а вместо этого он сразу видит один, но факт в том, что работать стало даже удобнее чем раньше. 🤔
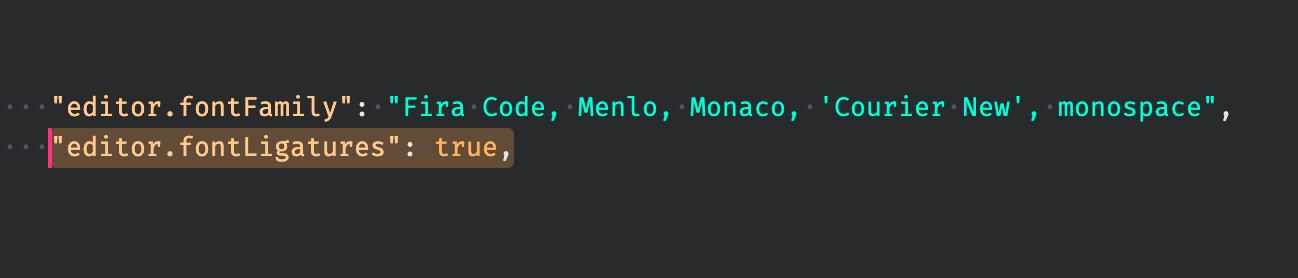
Если вы надумаете использовать шрифт с поддержкой лигатур, нужно будет в настройках включить использование этих самых лигатур. Для этого в settings.json нужно добавить переключатель "editor.fontLigatures" в значение true.

Плагины
Для VSCode существуют тысячи плагинов практически на любой запрос. Экосистема расширений порой просто поражает — к примеру, небезызвестный Ben Awad запилил плагин добавляющий в редактор сториз, а как вам расширение для режима могущества?

Но давайте отложим шутки в сторону и посмотрим на несколько действительно интересных плагинов, для ускорения и увеличения комфортности работы.
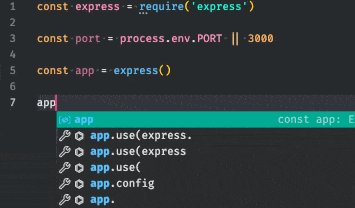
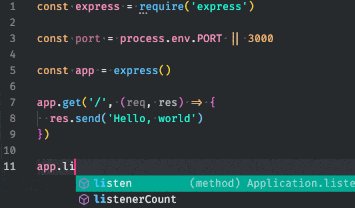
№1: Tabnine Autocomplete
Этот плагин отображает подсказки по мере написания кода. В чём же его фишка?
Дело в том, что Tabnine это подсказки выдаваемые нейросетью, обученной на куче открытых исходников, кроме того, в процессе кодинга она обучается на ваших исходниках и корректирует свои алгоритмы выдачи — персонализирует подсказки для конкретного проекта.
Что касается конфиденциальности — авторы уверяют, что данные, собранные в процессе обучения хранятся только у вас на компьютере и не уходят в сеть.

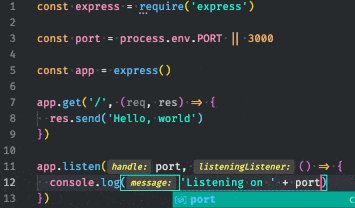
На гифке выше я записал пример создания простейшего Hello World приложения на базе Express. Как видите, TabNine зачастую предугадывает что я захочу написать далее уже по первым символам.
Это невероятно клёвая штука, которая порой экономит кучу времени!
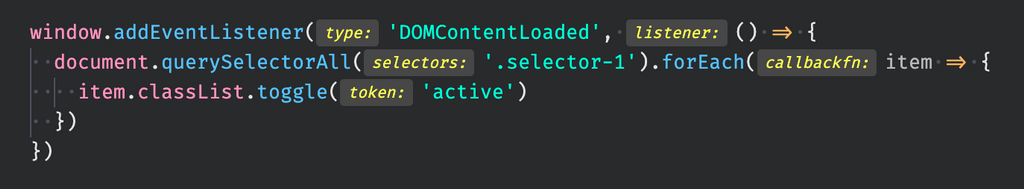
№2: Inline Parameters for VSCode
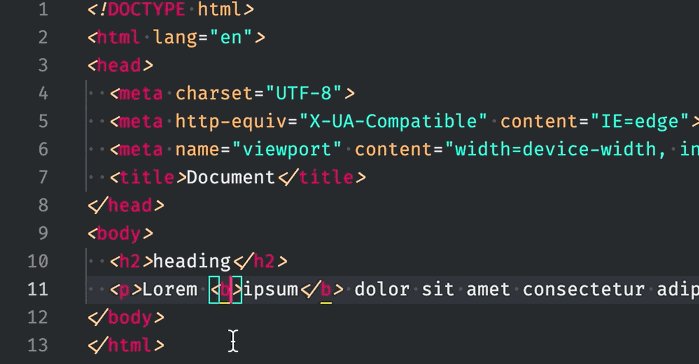
Плагин добавляет небольшие пометки в коде вызова функций, в которых указаны названия передаваемыых аргументов. Плагин работает с Javascript, Typescript, PHP и Lua (для последних понадобится установить дополнительные плагины, см. readme расширения).
Очень помогает во время чтения кода, однозначно, рекомендую 👍
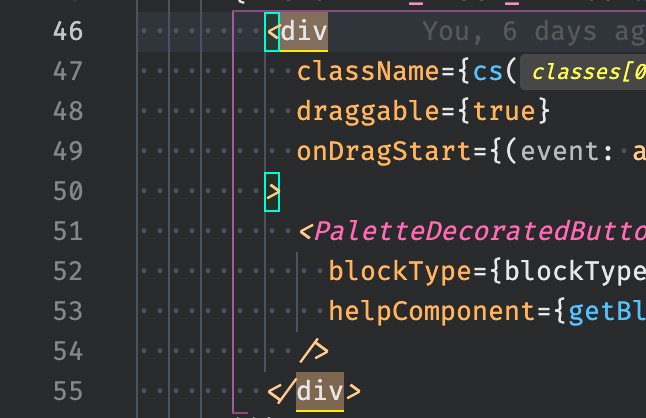
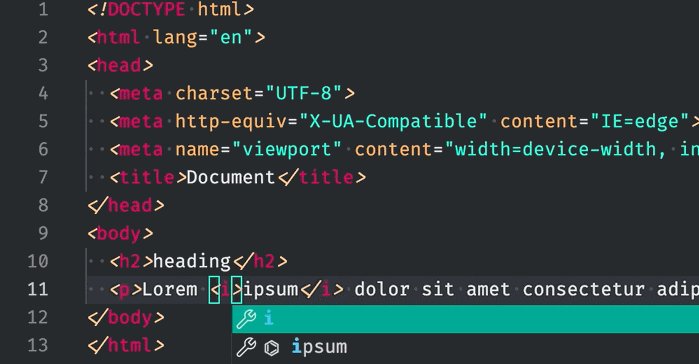
№3: Highlight matching tag
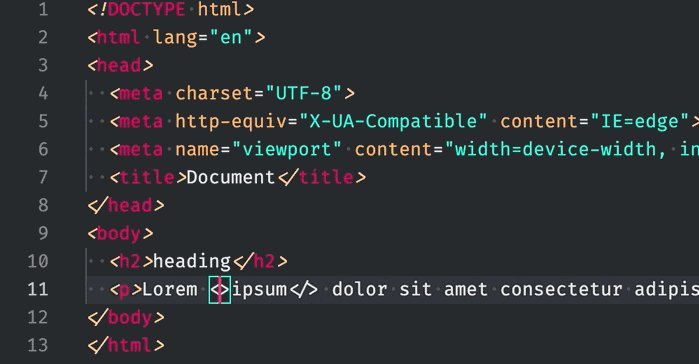
Не секрет что довольно трудно работать с HTML/JSX где имеется большая вложенность. 😤
Этот модуль, как понятно из названия, подсвечивает парные теги — достаточно поставить каретку на открывающем теге и видим что подсвечивается закрывающий. Если кликнем по закрывающему, соответственно, подсветится открывающий тег
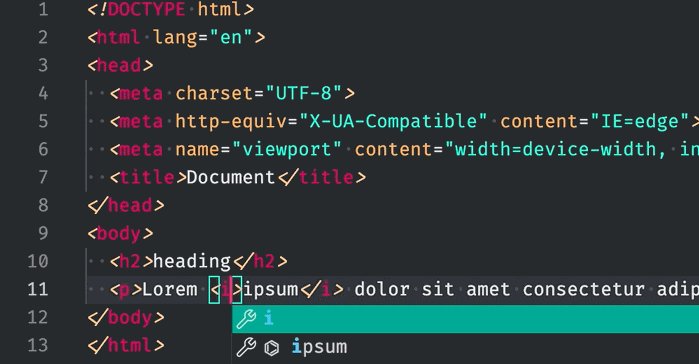
№4: Auto rename tag
Думаю, тут всё понятно из названия — мы редактируем открывающий тег, а плагин применяет те же изменения к закрывающему. Супер удобно для работы с HTML и подобными языками

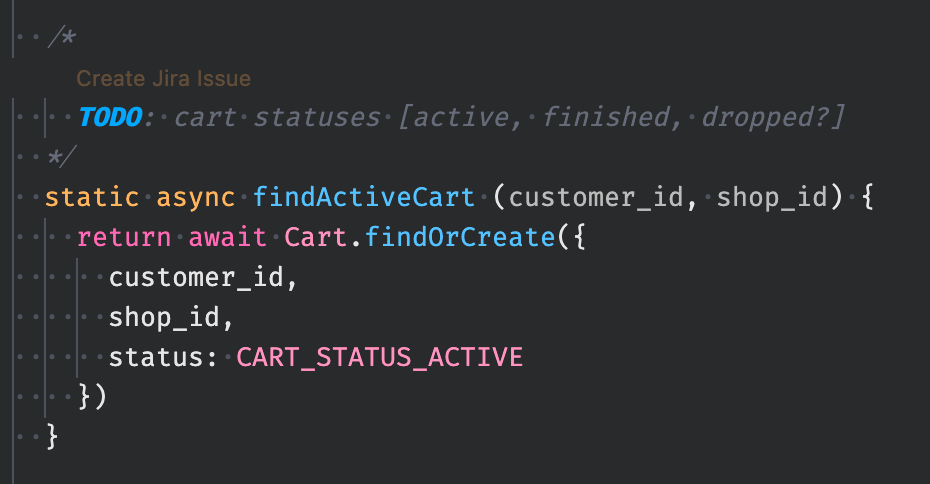
№5: Comment anchors
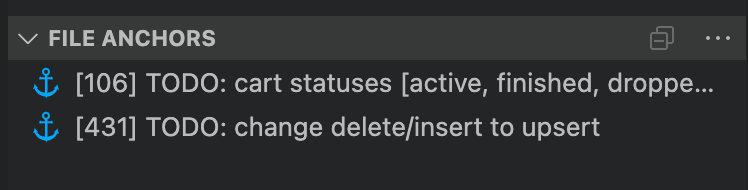
Часто ли вы оставляете в комментариях к коду разные пометки для себя и других разработчиков?
Думаю, как минимум TODO: в комментариях оставлял каждый из нас 😉
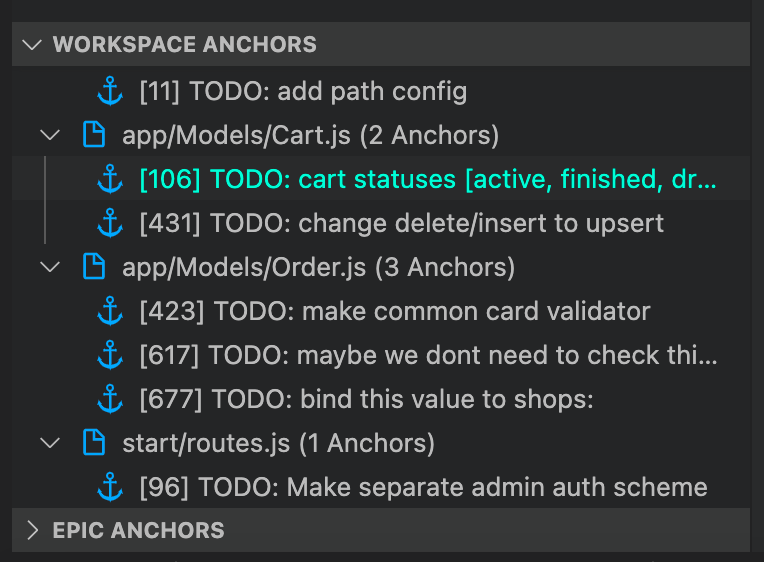
Плагин Comment Anchors подсвечивает подобные спец–пометки в комментариях, а также собирает их на дополнительной вкладке слева, чтобы всегда был быстрый способ перепрыгнуть к незаконченной фиче, внести некоторые исправления или разрешить уже наконец этот TODO.
Кроме того, можно заставить плагин просканировать весь проект и вывести все подобные комментарии на панели.
#6: GitLens
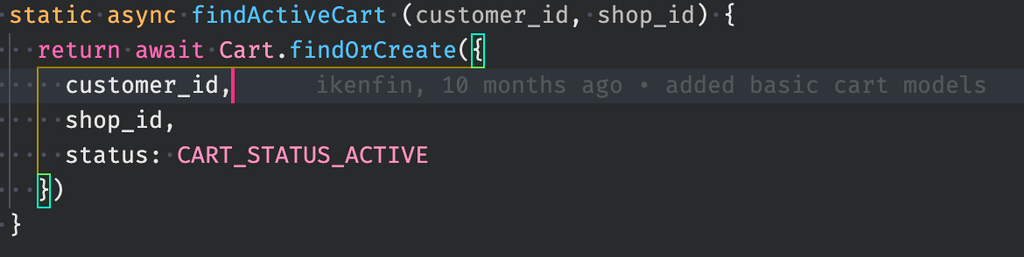
Отличное дополнение для активных пользователей Git! Оно добавляет огромное количество возможностей для работы с этой системой контроля версий, описание которых пожалуй тянет на целую отдельную статью. Из самых заметных и приятных улучшений — плагин добавляет превью последнего коммита каждой строки:
Кроме того, плагин добавляет новые кнопки для быстрой и удобной навигации по истории изменений, расширяет встроенные в редактор возможности работы с Git и добавляет огромное количество команд для работы с гитом.
Функций дополнение добавляет довольно много и описывать их все смысла нет. Скажу так — до этого расширения я всегда использовал либо терминал для работы с Git, либо SourceTree. Теперь с GitLens я могу работать с гитом совсем не покидая редактор. 👍
В качестве заключения
В этой статье я привёл несколько полезных плагинов, сам я использую гораздо большее их количество, но штуки вроде import cost, eslint, prettier eslint и прочих я не стал приводить, поскольку они всё же больше заточены конкретно под Javascript/Typescript разработку, тут же я постарался дать список более менее общих плагинов, которые могут оказаться полезными более широкому кругу программистов.