Создаём приложения социальных сетей для быстрой авторизации на сайте
Небольшой how-to по созданию приложений в популярных соцсетях для авторизации пользователей.
На данный момент существует множество способов реализации авторизации посредством социальных сетей. Не секрет, что существуют прокси–сервисы, вроде loginza или ulogin, для упрощения разработки социальной авторизации, и вы можете их смело использовать в своих проектах, однако иногда возможность использовать провайдеров отсутствует и вы сталкиваетесь с API соцсетей лицом–к–лицу.
Для взаимодействия с API соцсетей сейчас используются социальные приложения, это такие внешние точки доступа, которые вы используете для взаимодействия.
Вконтакте
Создать приложение ВК достаточно просто. Для создания нового приложения, нужно воспользоваться пунктом левого меню "Управление" (если по какой–то причине у вас этого нет — вот прямая ссылка https://vk.com/editapp?act=create):

ВК предоставляет три типа приложений "Standalone", "Веб–сайт" и "Встраиваемое приложение", подробнее о типах приложений можно прочитать в официальной документации, нам же для авторизации, нужно выбрать "Веб-сайт".
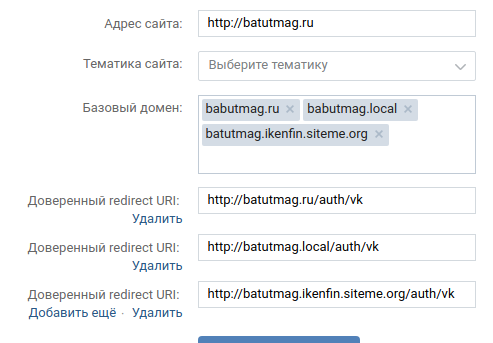
После выбора этого пункта, система потребует также ввести адрес сайта и базовый домен. При необходимости эти параметры можно будет изменить в дальнейшем.

Далее, нужно перейти в раздел "Настройки", там вы увидите секцию с ключами, которые понадобятся в дальнейшем и настройки безопасности приложения:

Доверенный redirect URI, это пути, на которые ВКонтакте разрешено перенаправлять пользователя в процессе авторизации. URI передаётся сети в процессе авторизации с вашего сайта.
Эти пути зависят от используемой вами библиотеки, но как правило, URL авторизации и redirect URI — одни и те же (например, в модуле opencart 1.5 social login это сделано именно так).
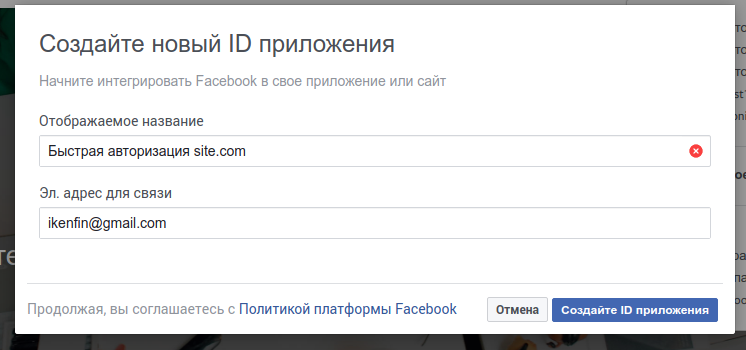
Facebook предоставляет достаточно удобный интерфейс для создания приложений. Для реализации приложения, Вам нужно перейти в раздел для разработчиков и создать новое приложение:

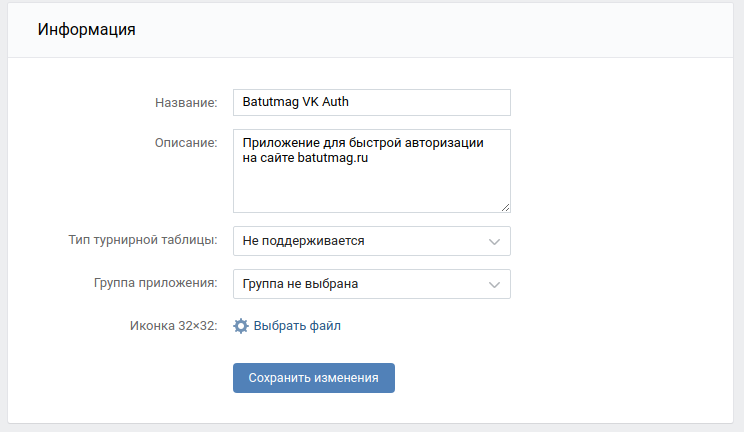
Система требует ввести ID приложения, это название. С названием не переусердствуйте — у Facebook есть ограничение на количество символов в названии приложения.

Приложение создано, теперь приступаем к настройке. Сперва нужно подключить к приложению возможность авторизации.
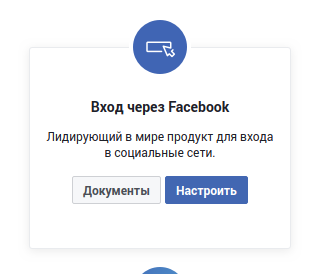
Для этого на странице "Добавить продукт", выбираем "Вход через Facebook" и кликаем по кнопке "Настроить":

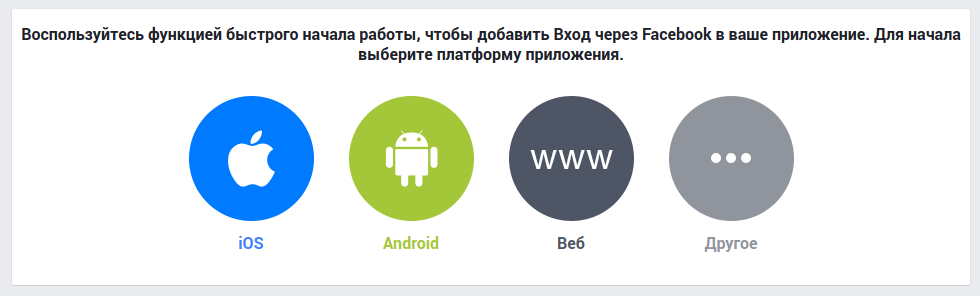
Подобно ВКонтакте, потребуется указать тип вашего приложения. Для нас актуален пункт "Веб":

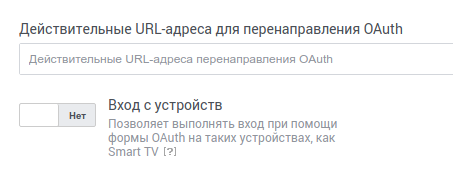
После этих манипуляций, в левом меню, у вас появится новый продукт "Вход через Facebook", выбираем пункт "настройки" и вписываем пути в поле "Действительные URL-адреса для перенаправления OAuth".

Когда это сделано, переходим в настройки приложения:

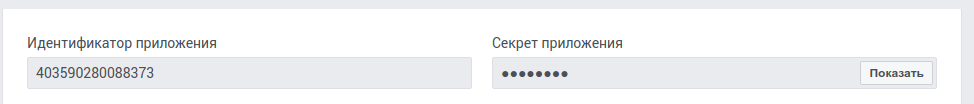
В этом разделе вы можете получить всю необходимую информацию для доступа к API, а именно Идентификатор приложения и Секретный ключ приложения:

Честно говоря, с API щебетальни, у меня ранее часто возникали непонятные проблемы, но сейчас, кажется, у них всё более менее стабилизировалось.
Для создания нового приложения переходим в раздел для разработчиков и кликаем по "Create New App". Система потребует ввести основную информацию о приложении и подтвердить согласие с условиями предоставления сервисов.
После того, как вы это заполните — перед вами откроется страница настроек приложения:

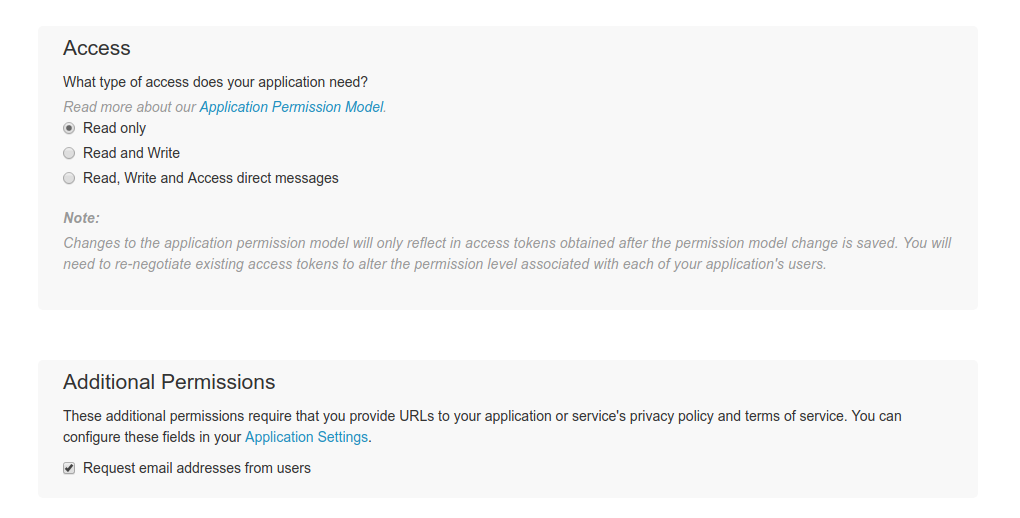
Если вашему приложению требуется получать email пользователя, то переходим в раздел Permissions и ставим галочку "Request email addresses from users". Также, тут можно выставить права для приложения — нам для авторизации достаточно прав на чтение "Read only".

Далее, нам нужно получить авторизационные данные для вашего сайта. Для этого переходим в раздел "Keys and Access Tokens".
Для приложений, взаимодействующих с API Twitter, как правило, требуется три элемента авторизации: Consumer key, consumer secret и AppID.
Первые два находятся прямо на этой странице, а вот AppID нужно скопировать из строки браузера (число, между app/ и /keys):

Одноклассники
Регистрация приложения в ok.ru не отличается сложностью, но тут есть несколько нюансов.
Нюанс #1: стать разработчиком на ok.ru
Если вы в первый раз имеете дело с API одноклассников, то имейте в виду — сперва вам необходимо активировать режим разработчика. Делается это на странице https://ok.ru/devaccess.
После того, как вы получите права разработчика, вы сможете создать своё первое приложение.
Нюанс #2: где мои приложения?
В одноклассниках все приложения лежат в разделе игр. Т.е. если у вас нет прямой ссылки в список приложений — переходим в свой профиль, выбираем раздел "игры", переходим в подраздел "мои загруженные"
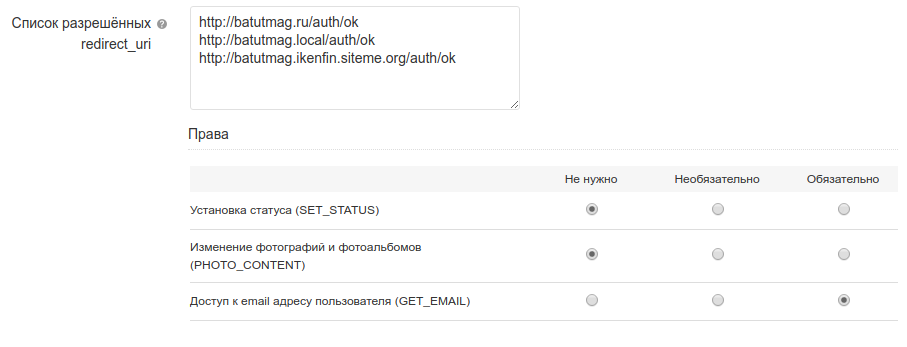
Настройка приложения в одноклассниках в разы проще — вам всего лишь нужно указать список разрешённых redirect_url и выставить приложению нужные права. При создании приложения, все необходимые ключи и идентификаторы будут отправлены вам на почту.

И вот тут мы подходим к наиболее интересному нюансу API этой соцсети. Разработчики Одноклассников очень бережно относятся к своим пользователям, поэтому не дают доступ к email кому попало.
Нюанс #3: как получить права на чтение email
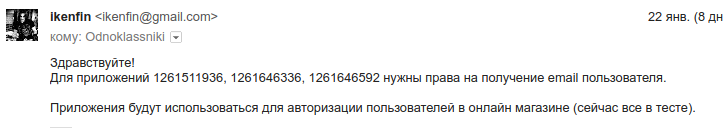
Для получения прав к чтению email адреса пользователя, нужно запросить эту пермиссию у тех.поддержки API одноклассников. В письме кратко поясните, в каких целях собираетесь использовать email и укажите ID ваших приложений.
Ответ, по моему опыту, приходит от 2 до 24 часов, поэтому если у вас несколько приложений, проще заранее создать их и запросить пермиссию одним письмом для всех сразу.

К слову, AppID приложения, аналогично Твиттеру, берётся из URL адресной строки браузера:

Instagram (бонус)
Вообще, авторизация на сайте через инстаграм, на мой взгляд, такое себе решение.
Во–первых, скорее всего, мало кто будет этим пользоваться, во–вторых социальные приложения в инсте очень жёстко регулируются и вывести своё приложение из sandbox режима бывает довольно проблематично, ну и в–третьих, API обители селфаков может банально оказаться несовместимым с ожиданиями вашего приложения.
Скажу прямо — исключительно для авторизации на сайте, API инсты — мягко говоря, не лучший выбор.
На заметку
Вы не сможете получить email пользователя из instagram API. Если ваше приложение требует использование email, то придётся отказаться от авторизации через instagram!
Тем не менее, для создания нового приложения переходим в раздел для разработчиков и выбираем пункт "Manage Clients":

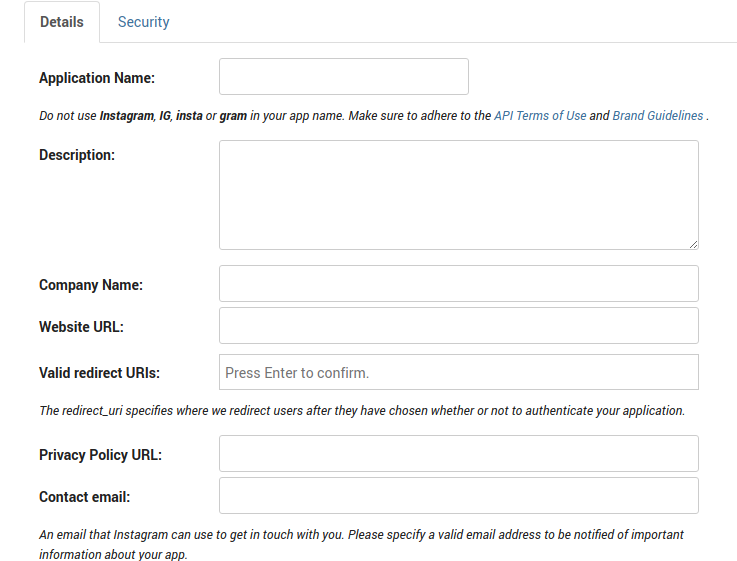
На странице кликаем по "Register a New Client" и заполняем требуемые поля:

В поле Valid redirect URIs вбиваем через пробел список разрешённых к редиректу URL, указываем Company name, Contact Email и ссылку на Privacy Policy на вашем сайте. Заолнять поля сразу необязательно, но без этих данных, вы не сможете отправить приложение на модерацию.
Пока приложение находится в режиме песочницы (sandbox mode), у вас есть полный доступ ко всем API методам, но с одним ограничением — вы не сможете получать какую–либо персональную информацию. После того, как вы закончите разработку и отладку вашего приложения, вам будет необходимо отправить приложение на модерацию.
Отправка на модерацию производится в разделе "Permissions", рекомендую перед этим очень внимательно ознакомиться с правилами создания запросов на модерацию в документации Instagram.