Что нас ждёт в Opencart 4?
Краткий обзор новых возможностей и изменений в разрабатываемой версии Opencart 4.0.0.0-b
Решил ознакомиться с текущим положением дел у движка Opencart, поставил последнюю master версию из гита и немного поковырялся.
ЭТО СЫРАЯ ВЕРСИЯ OPENCART ДЛЯ РАЗРАБОТЧИКОВ! ⚠️
Это обзор самой последней версии, доступной только через github.
Версия Opencart в обзоре не является законченной, протестированной, а поэтому не предназначена для использования!
На данный момент, рекомендуемая версия Opencart — 3.0.3.7, доступная на официальном сайте проекта.
Судя по всему, в мире Opencart грядёт масса интересного и четвёртая версия этого прекрасного e-commerce движка даже в очень сыром виде может подсказать нам в каком направлении движутся core разработчики и чего примерно ожидать.
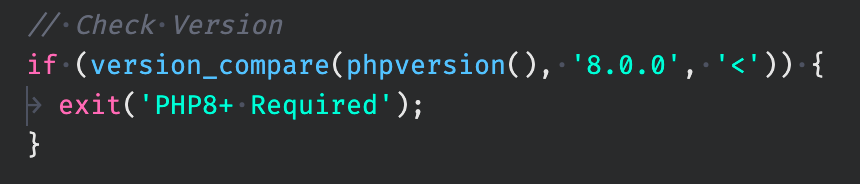
#1: PHP 8
Это минимально допустимая версия PHP для запуска Opencart 4.0.0.0-b. В общем-то нет причин не использовать самые свежие релизы интерпретатора этого языка.
Думаю в финальном релизе восьмёрка так и останется минимальной версией, хотя при этом я не заметил в коде чего–то радикально нового, разве что теперь используются пространства имён и чуть–чуть типизация, но всё это есть и в семёрке.

#2: Вшитый CKEditor
Я думаю, многие пользователи этого ждали.
Summernote был ужасен — я не помню ни одного Opencart сайта из тех, с которыми мне приходилось работать, где пользователи были довольны вшитым редактором.
На всех проектах в итоге устанавливались модули для замены Summernote на CKEditor или что-то подобное.
Теперь это часть движка и все эти окмоды для подмены редактора больше не нужны 👍

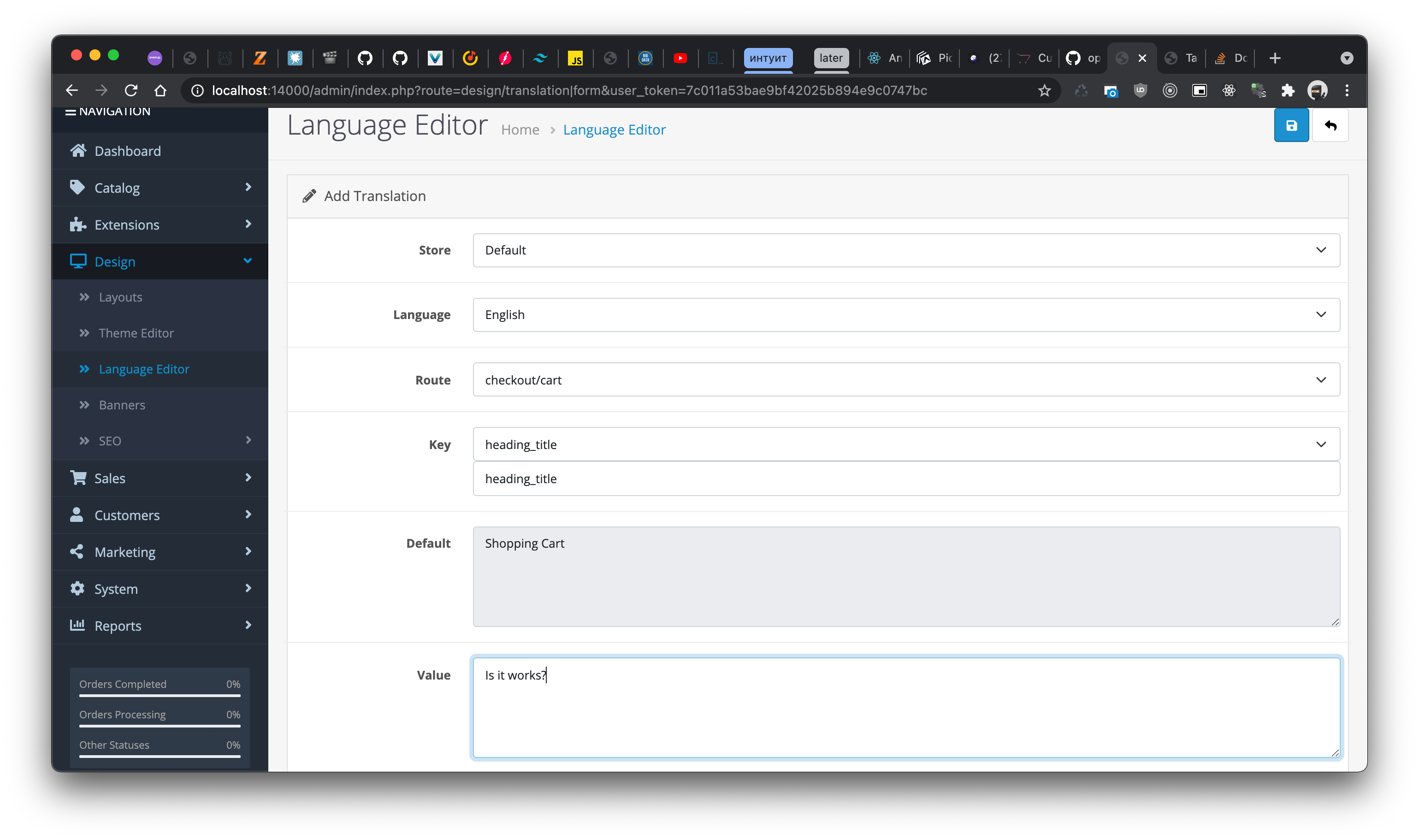
#3: Переопределение переводов из админки
Вот это — по настоящему неплохая вещь. Зачастую клиенты просили переименовать ту или иную надпись на сайте, которая генерится из языковых файлов.
В 4-ке больше не понадобится городить ocmod.xml файлы для модификации переводов, или лезть в файлы переводов — теперь это можно легко сделать в панели администрирования!
Кроме того, для поддержки этой функции, разработчикам модулей не придётся дополнительно что–то делать, функция доступна для всех файлов с переводами из коробки.

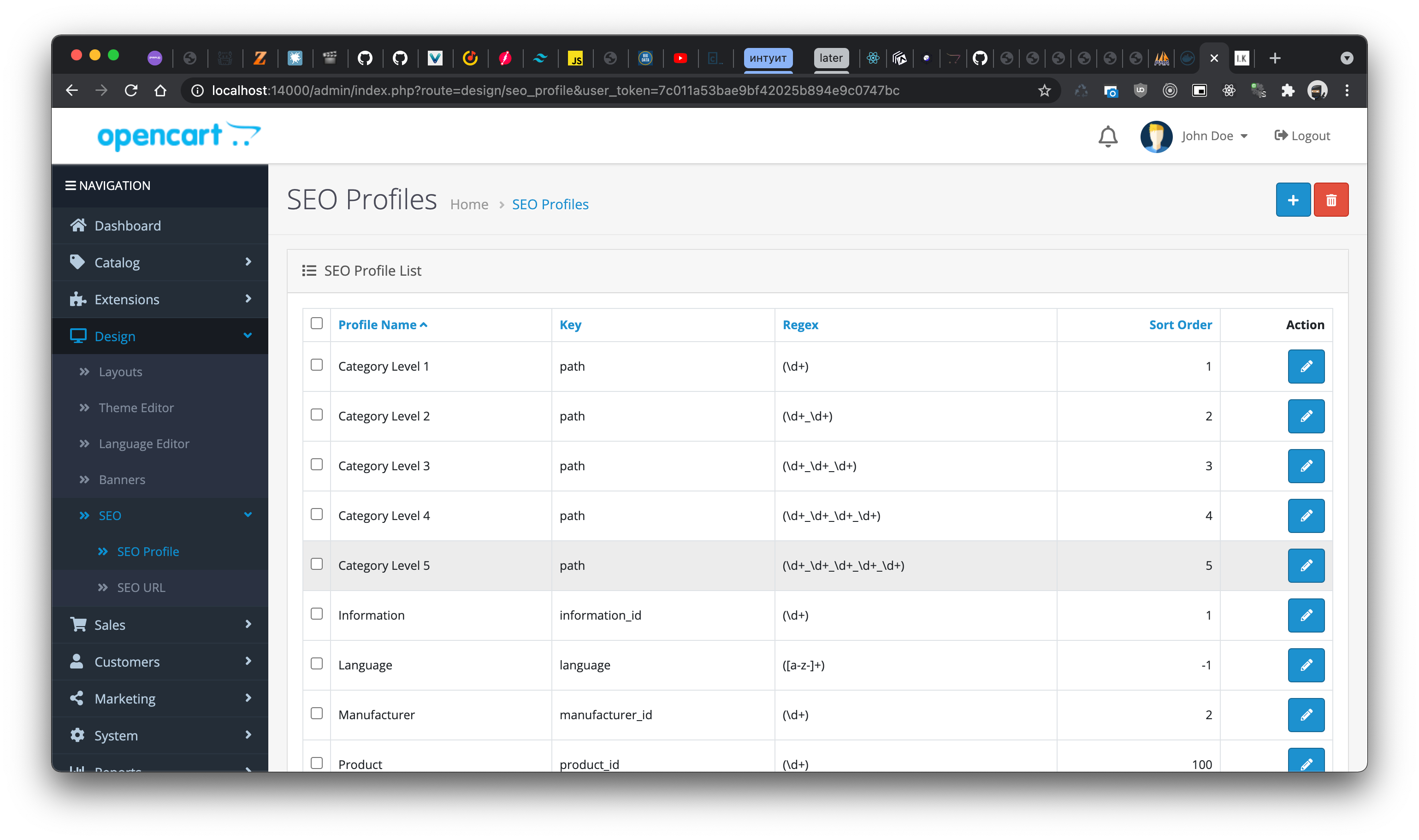
#4: Изменения в настройках seo url
Немного доработали форму редактирования алиасов для системных url, по сути, разбили поле запроса на ключ и значение. Пока что правда не очень понятно как быть с запросами в которых несколько пар ключей/значений.
Появилась вкладка Seo Profiles, с помощью которой, как я понял, можно задавать правила генерации/обработки урлов.

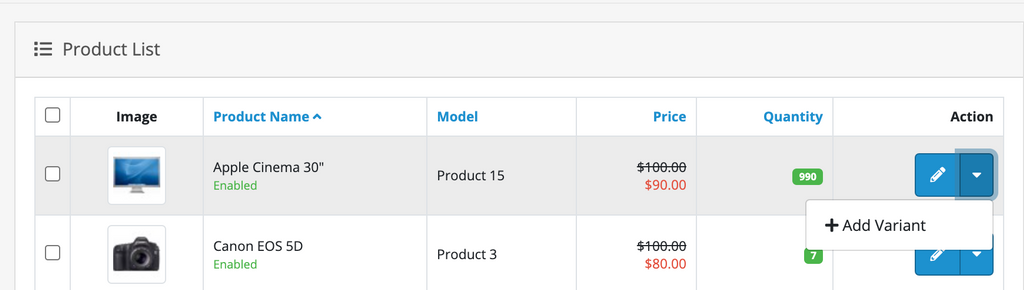
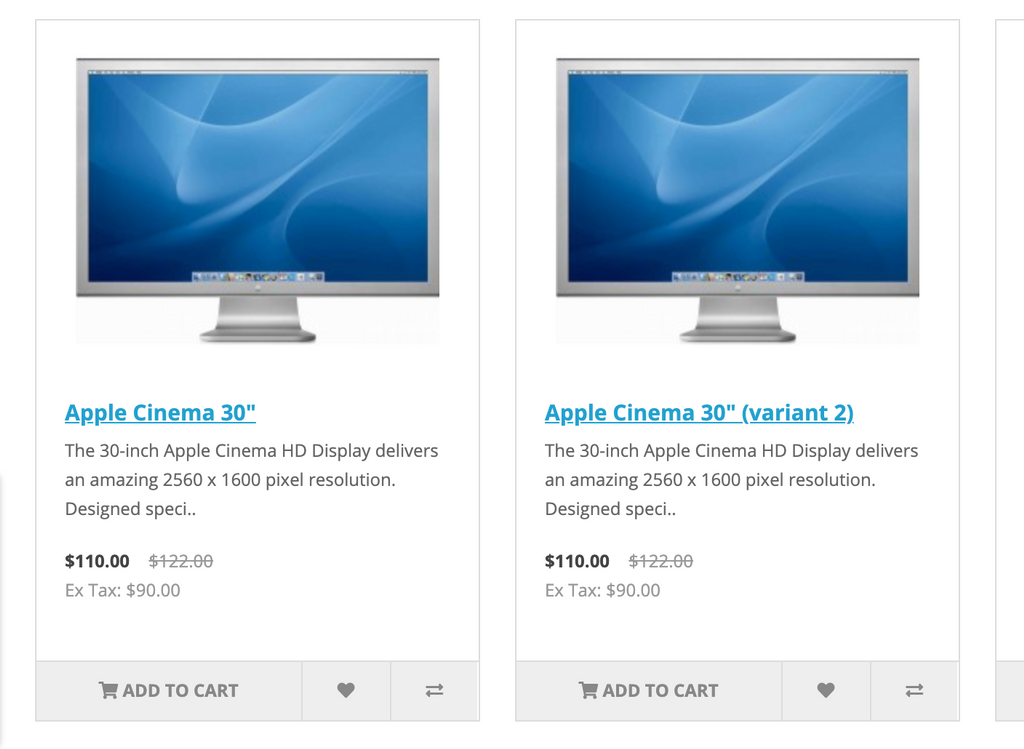
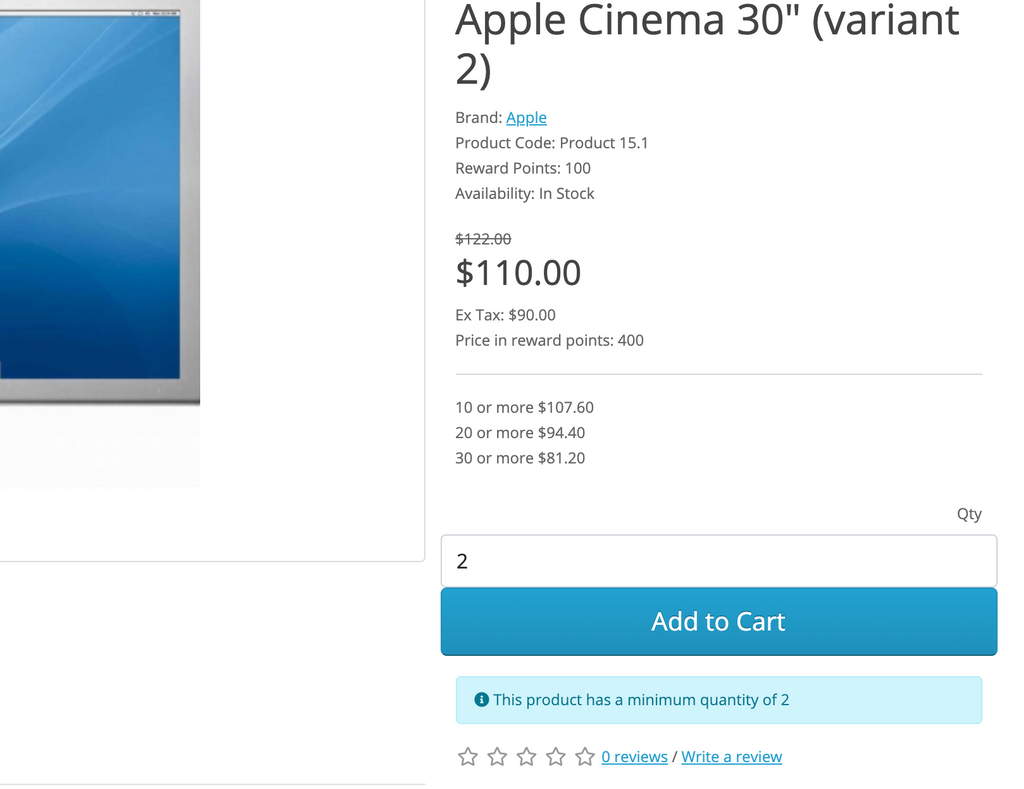
#5: Поддержка вариативности продуктов
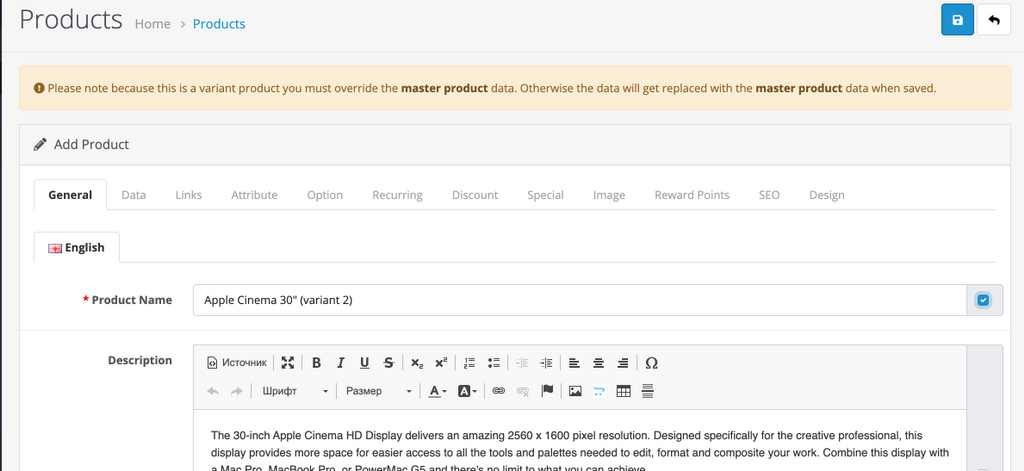
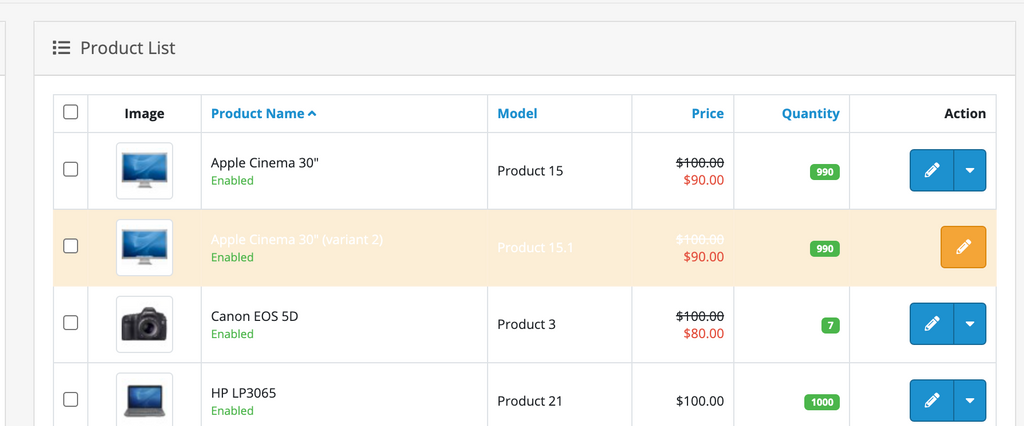
С помощью этой функции можно создавать клоны товаров с предзаданными значениями опций и изменёнными данными (к примеру, описания, ean и проч.).
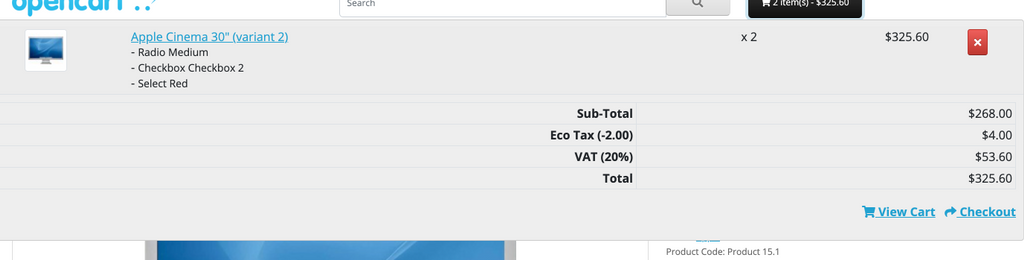
Пока что работает это не очень хорошо — цена в отображении магазина не отличается между вариантом и базовым товаром, хотя корзина всё считает корректно
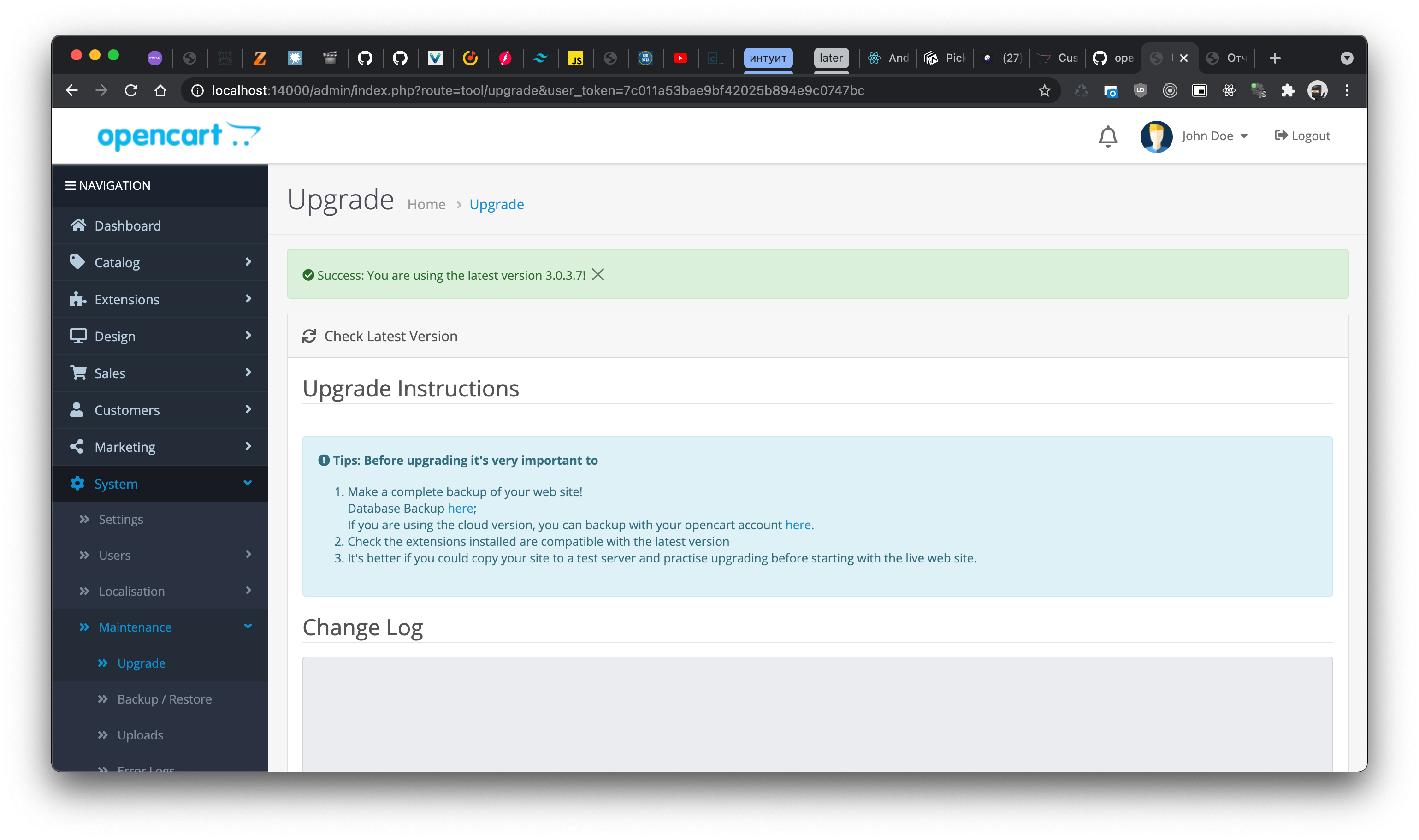
#6: Зачатки нормальных обновлений
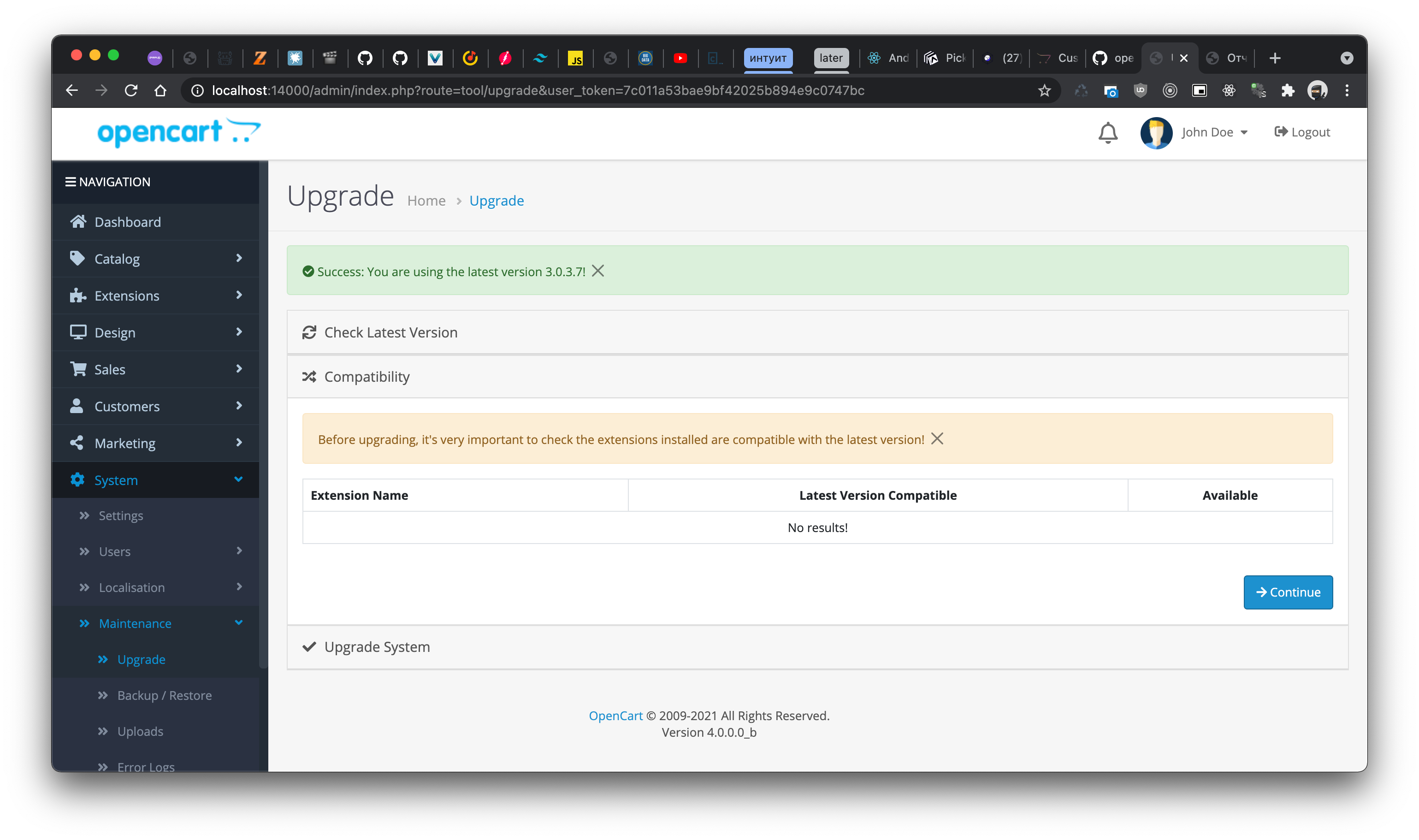
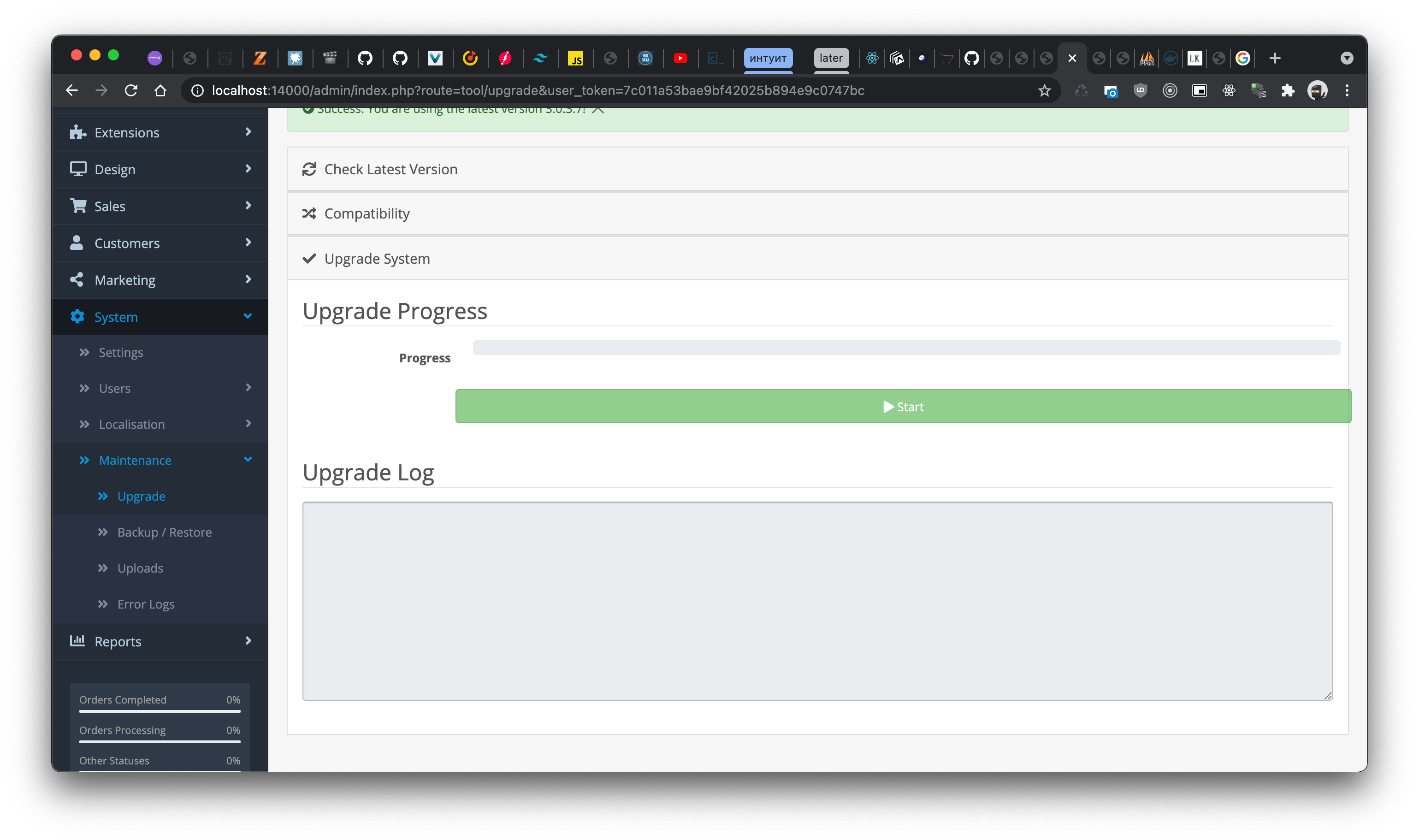
В разделе обслуживания сайта появился новый раздел "Upgrade". Судя по всему это подсистема для автоматического обновления CMS и установленных модулей.

Думаю, это одна из самых ожидаемых возможностей Opencart, ведь больше десятилетия обновление этой CMS решались исключительно вручную техническими специалистами.
В случае апгрейда на следующую мажорную версию, например с 1.5 в 2.3, требовалось, по сути, создать новый сайт на свежей платформе и постепенно мигрировать настройки и данные.

Теперь это будет решаться с помощью админки и официального маркетплейса модулей.
Не очень понятно пока что как это будет работать со сторонними модулями, ведь как известно, в СНГ вообще–то довольно мало кто покупает модули в офф–сторе, предпочитая местные комьюнити сайты, вроде opencartforum.

#7: Управление фоновыми задачами Cron
#8: Переосмысление модулей Opencart
Если у вас возник резонный вопрос — как они хотят обновлять движок и модули, учитывая что всё размазано по одной плоскости и склеено через OCMod, то спешу обрадовать — наконец–то в Opencart добавили адекватности в систему модулей! 🔥
Разработчики наконец–то поняли, что запись модулей напрямую в папки CMS это плохое решение и изменили подход к работе с модулями.
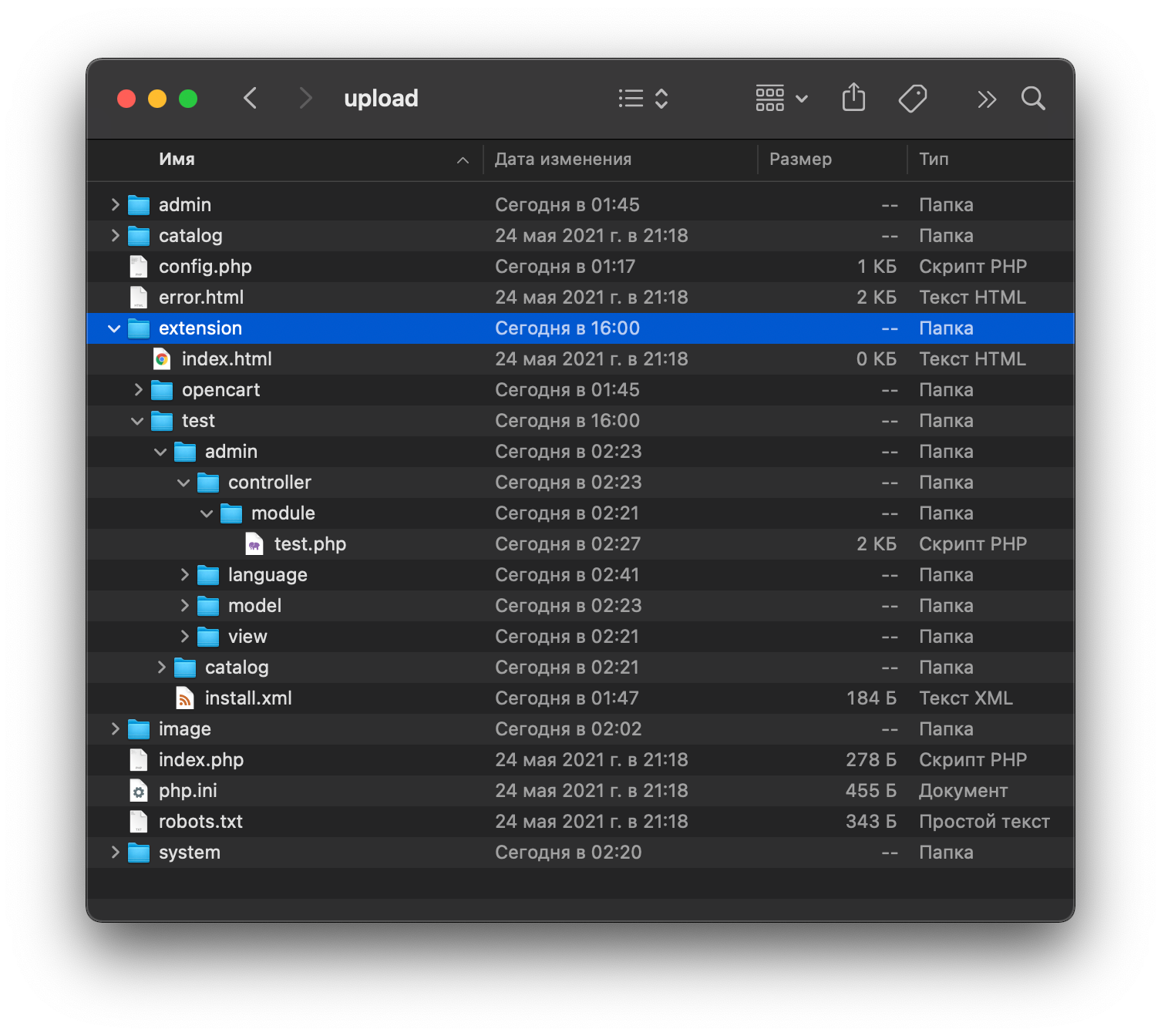
Сами ocmod файлы остались без структурных изменений — это всё те же старые добрые zip файлы с папкой upload и файлом install.xml, но вот их расположение изменилось.
Вместо того, чтобы как раньше просто переносить все файлы модуля в папки движка, теперь существует отдельная директория extension, в которую и попадают эти самые файлы.

В качестве эксперимента, я решил разработать простейший модуль и посмотреть что нового нам предлагает Opencart 4 в этом вопросе.
Первое, что сразу бросается в глаза — использование пространств имён.
Да, движок наконец–то отказывается от давным давно устаревшей системы специального именования классов, вроде ControllerExtensionModuleMyModule, и предлагает вместо этого писать примерно так:
<?php
namespace Opencart\Admin\Controller\Extension\Test\Module;
class MyModule extends \Opencart\System\Engine\Controller {
// ... код
}
Однако, использование загруженных классов всё такое же ужасное:
<?php
$this->load->model('setting/setting');
$this->model_setting_setting->editSetting(/*...*/);
Не очень, конечно, понятно почему они так и не начали использовать какой нибудь DI–контейнер или ту же автозагрузку с namespace, но думаю это ещё впереди.
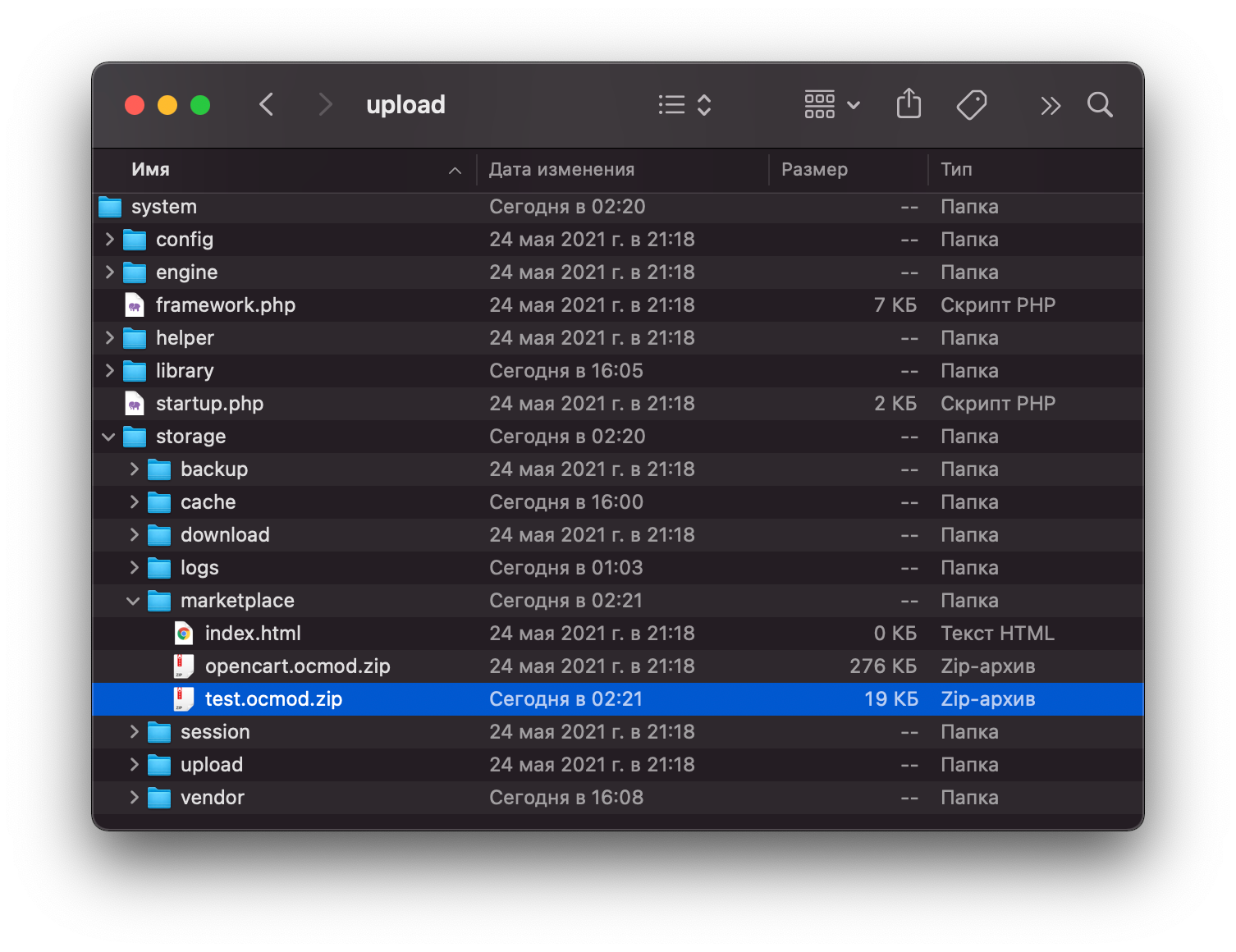
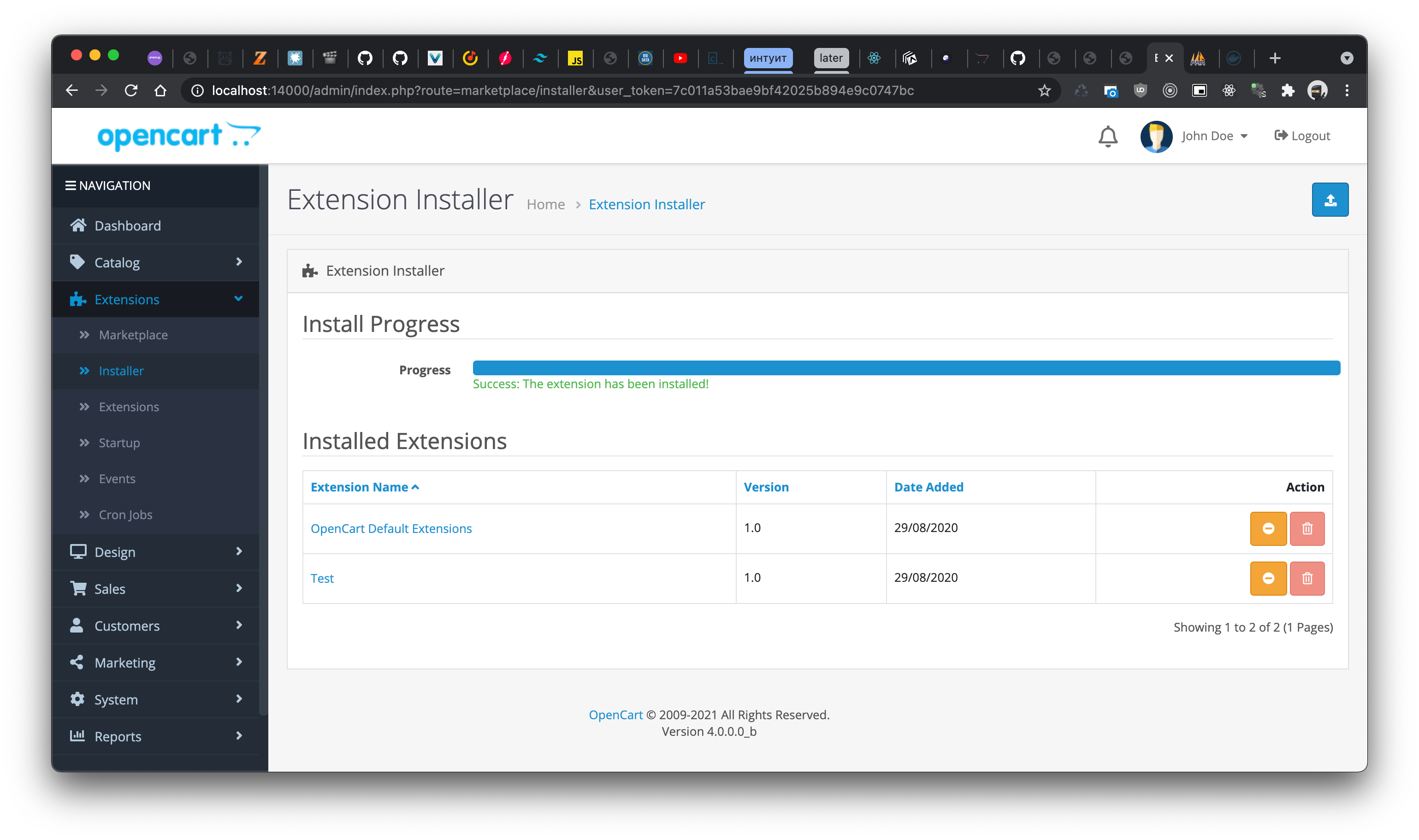
В итоге я набросал по образцу модуль и оставался вопрос как это всё установить — в рассматриваемой версии нет возможности загрузить ocmod.zip файл через админку. После некоторых изысканий оказалось что нужно поместить ocmod в папку system/storage/marketplace

После чего, модуль уже можно будет установить через панель администрирования и попробовать в действии

Модуль, который я набросал, делает очень простую вещь — в панели администрирования позволяет включить себя и использовать в макетах. На странице магазина модуль просто выводит своё название и простой текст.
Вот весь код фронт контроллера:
<?php
namespace Opencart\Catalog\Controller\Extension\Test\Module;
class Test extends \Opencart\System\Engine\Controller {
public function index (): string {
$this->load->language('extension/test/module/test');
return $this->load->view('extension/test/module/test', [
'title' => 'Hello!',
'description' => 'Is it work?'
]);
}
}
А вот Twig шаблон:
<div>
<h1>{{ heading_title }}</h1>
<hr>
<h3>{{ title }}</h3>
<p>{{ description }}</p>
</div>
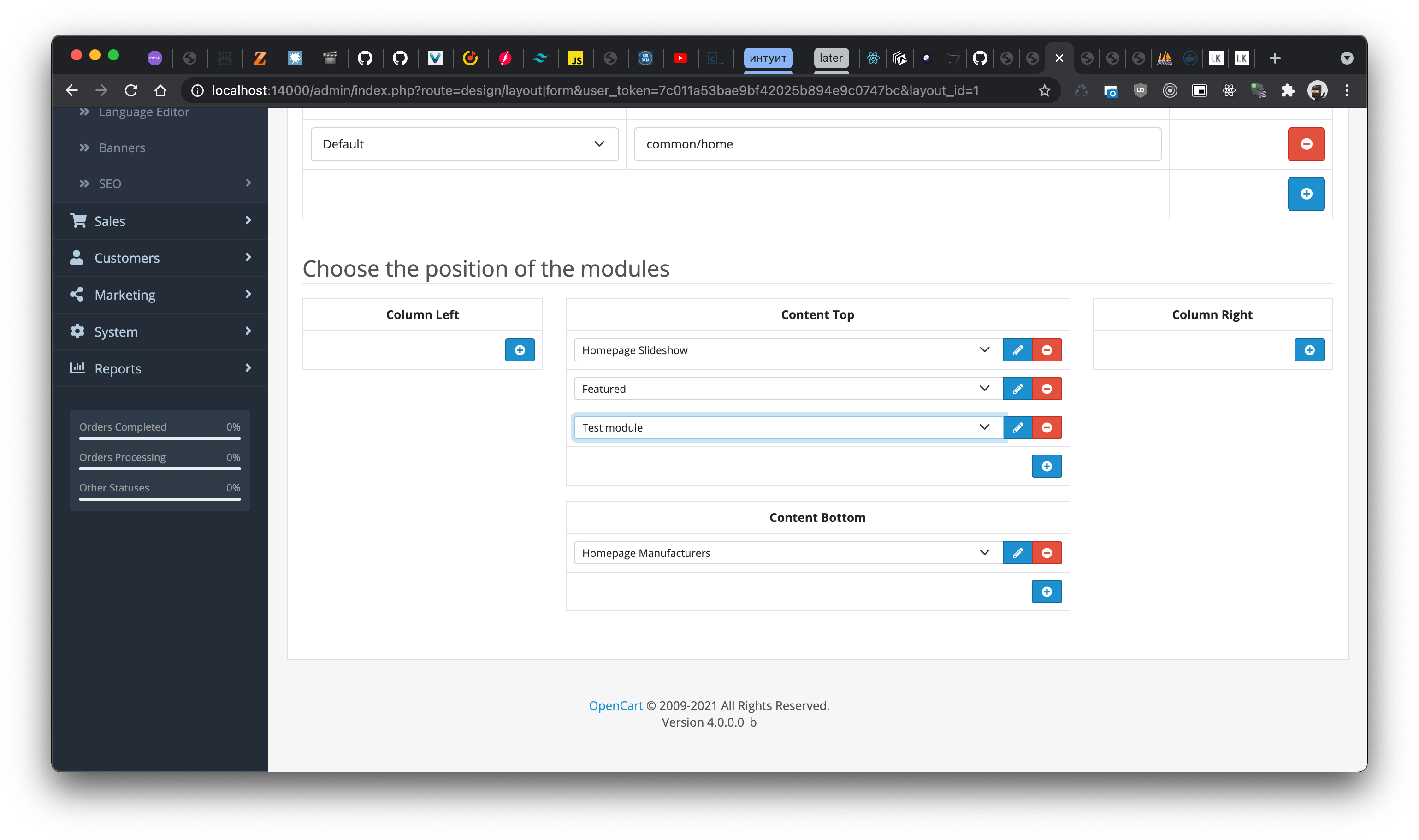
Попробуем встроить его в макет главной страницы:

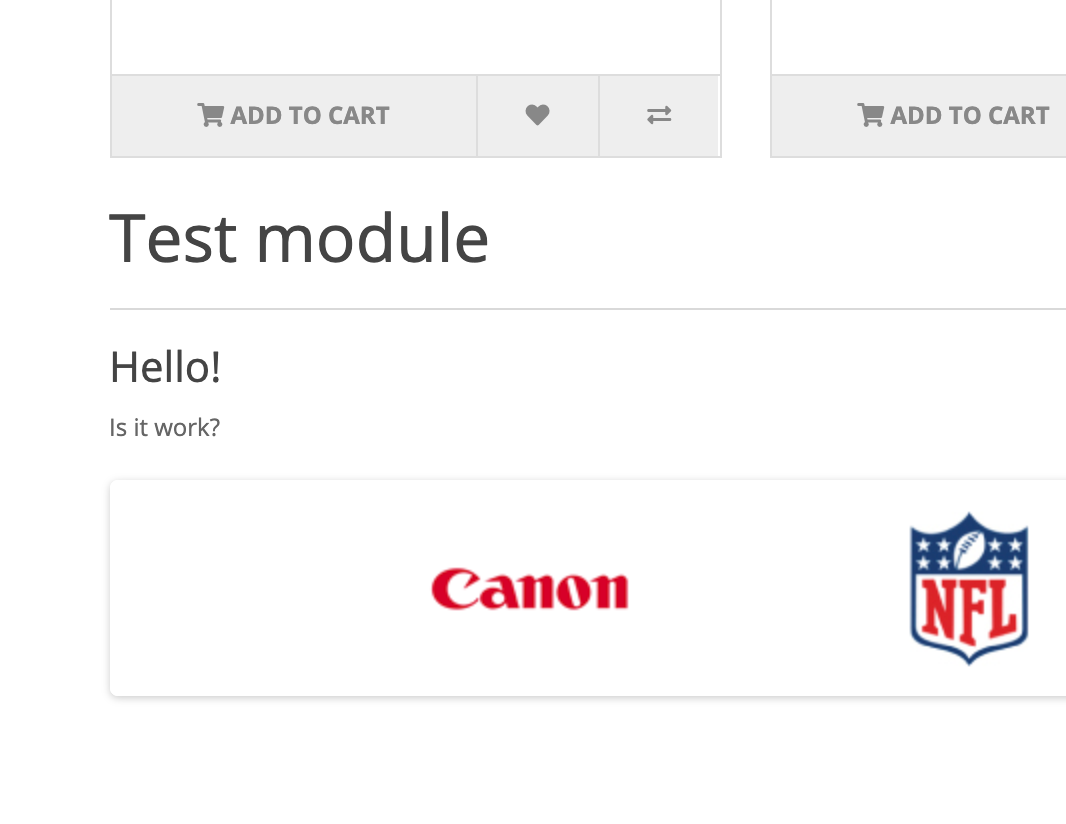
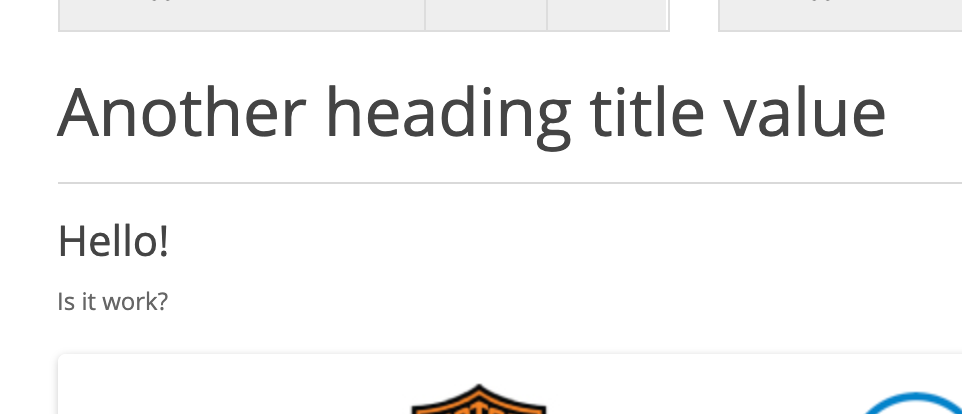
А теперь перейдём на главную страницу фронт части и посмотрим работает ли наш модуль:

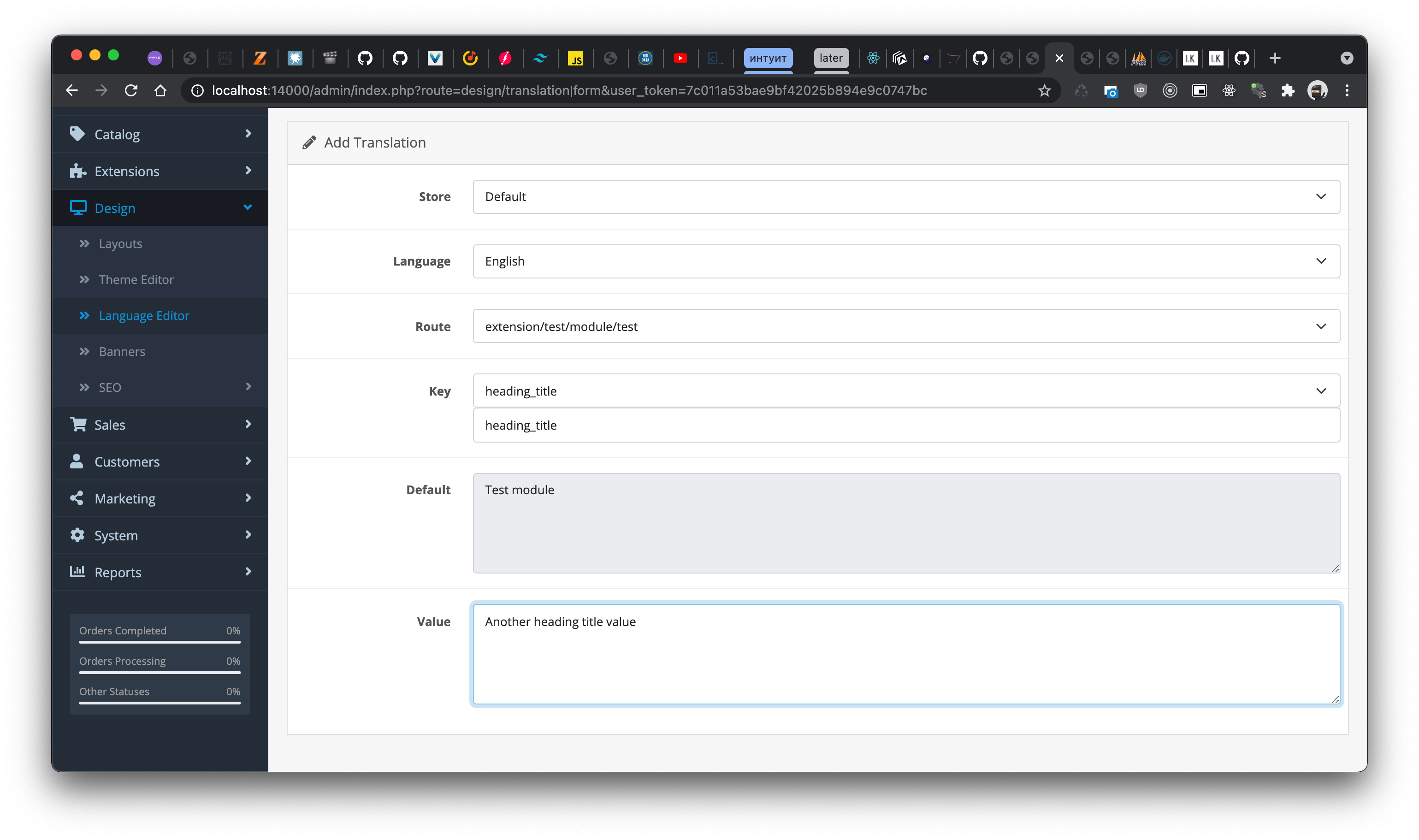
Как я говорил ранее, мы можем легко изменить заголовок (heading_title) и любую строку, заданную в файле переводов, с помощью нового инструмента Language Editor

Ожидаемо, на фронт части мы получаем обновлённый заголовок модуля:

Посмотреть исходники тестового модуля можно на Github — https://github.com/ikenfin/opencart-4-example-module.